みなさん、こんにちは!
今日は、Web制作のフリーランスがよく使うグリッドレイアウトについて説明します。
大きさの異なる複数のボックスを隙間なく並べてタイル状に表示したい!
例えば私が制作したアビコジャパンホームページで下記のような動画ギャラリーがあります。

上記のようなのをグリッドレイアウトというのですが、CSSで簡単に実装できます。
Web制作のフリーランスが2番目に覚える定番はグリッドレイアウトか?

大きさの異なる複数のボックスを隙間なく並べてタイル状に表示したい!
そんな時はグリッドレイアウトです。
冒頭で説明した動画ギャラリーのレイアウトは単純ですが、少し複雑であったり、慣れるまでは紙に書き出して整理しておくと整理しやすいです。
さらに回答を言ってしまうと、どんな複雑なCSSグリッドでも「CSS Grid Generator」というWebサイトを使うと楽にコーディングが進められます。

CSSグリッドレイアウトの作り方
それではCSSグリッドの作り方を解説していきます。
「ボックスを配置する」部分は詳しく書きますが、あとは「CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する」や「CSS Gridとは?floatを使わずに要素を並べる新しいレイアウト方法」等を参照してください。
今回は「CSS Grid Generator」を使って解説しますが、慣れてきたら直接CSSコードを書いた方が早いです。
「CSS Grid Generator」でグリッドレイアウトを決める
「CSS Grid Generator」を開きます。
右側の入力欄からカラム数や行数、余白の値を入力します。
グリッドが自動的に表示されるので、一つ一つの枠をドラッグして選択します。
レイアウトが完了したら右側の「Please may I have some code」をクリックするとCSSコードが表示され、「Show HTML」等のクリックで切り替えます。
それらCSS、HTMLコードをコピーして各ファイルに貼り付けてください。
次にベースとなるHTMLを記述します。
デフォルトは、親要素のグリッドコンテナーに「parent」、子要素であるグリッドアイテムが「div数字」というクラス名ですが、適時変更してください。
下記がそのコードになります。
<div class="parent">
<div class="div1">A </div>
<div class="div2">B </div>
<div class="div3">C </div>
<div class="div4">D </div>
<div class="div5">E </div>
</div>
@charset "UTF-8";
.parent {
display: grid; /* グリッドコンテナを作る */
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-column-gap: 20px;
grid-row-gap: 20px;
height: 750px; /* 高さ指定 */
}
.div1 {
background: #fc2;
grid-area: 1 / 1 / 3 / 3; }
.div2 {
background: #0bd;
grid-area: 1 / 3 / 2 / 4; }
.div3 {
background: #c6c;
grid-area: 2 / 3 / 4 / 4; }
.div4 {
background: #0ba;
grid-area: 3 / 1 / 4 / 2; }
.div5 {
background: #7b9ad0;
grid-area: 3 / 2 / 4 / 3; }
コードを解説します。
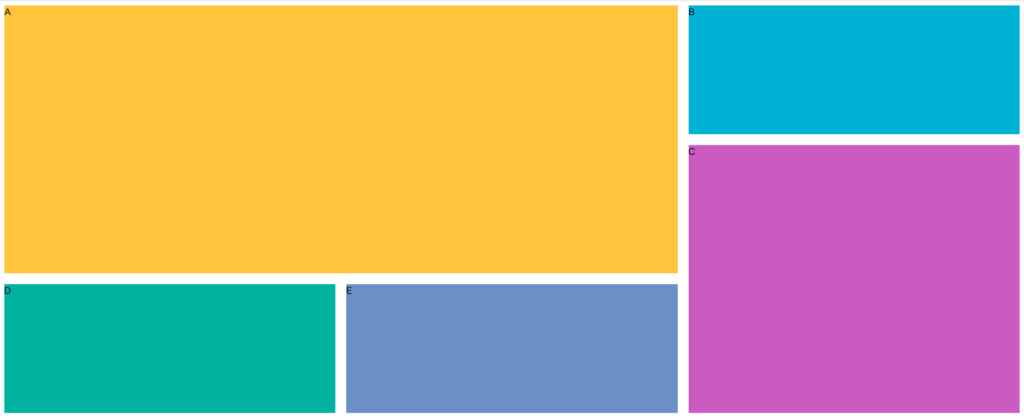
そのままだと白紙状態なので、HTMLのdiv要素に「A、B、C、・・・」と文字を、CSSに「background: #fc2;」など色をつけます。
次に親要素に「display: grid;」でグリッドコンテナを作リます。
「grid-template-columns: 1fr 1fr 1fr;」で縦向きのグリッド比率を決め、「grid-template-rows: 1fr 1fr 1fr;」で横向きのグリッド比率を決めます。
「CSS Grid Generator」デフォルトでは下記のようにrepeat関数で1frを3回リピートさせてます。
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
あと「CSS Grid Generator」デフォルトの高さは3等分されるのですが、非常に低いです。
そのため、HTMLに「height: 750px;」等と指定して好みのボックス高さにしてください。
これで完成です。
「CSS Grid Generator」を使うと、複雑なレイアウトも簡単に早く作れます。
CSSコードの意味を理解しておく
これほど簡単に作れてしまいますが、手書きでも作れ、応用できるようにするため、下記省略されてないCSSコードを理解してください。
See the Pen
gOgjEbm by kacyan (@kacyan)
on CodePen.
「CSS Grid Generator」では下記のように省略して書かれていましたが、
「grid-area: 縦始まりライン/ 横始まりライン / 縦終わりライン / 横終わりライン;」という意味です。
.div1 {
background: #fc2;
grid-area: 1 / 1 / 3 / 3; }
.div3 {
background: #c6c;
grid-area: 2 / 3 / 4 / 4; }
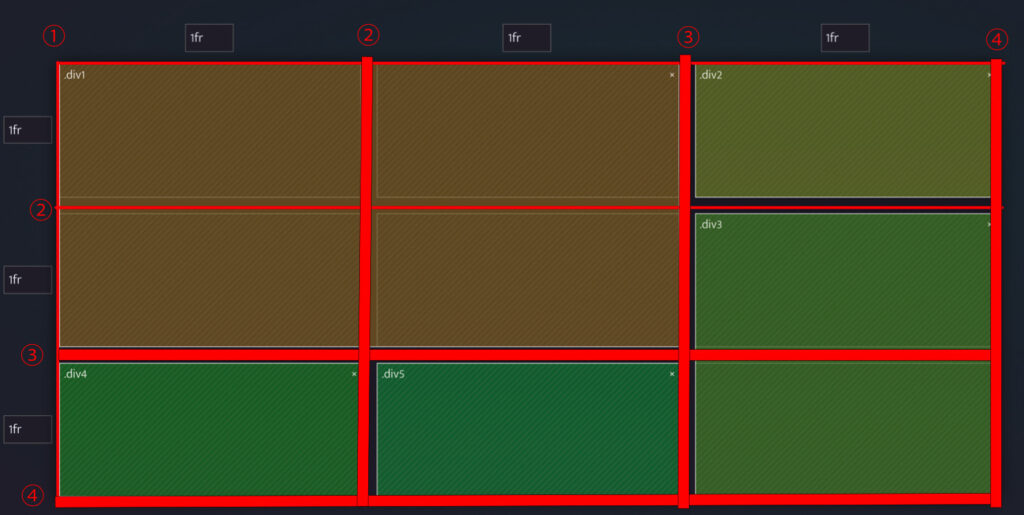
今回の3等分グリッドレイアウトには下記図のように縦横①から④までのグリッド線があります。
この縦線の始まりから終わり、横線の始まりから終わりまでを指定することによってボックスの幅と高さを決めています。

.div3の例でいうと、
grid-column: 3/4; 縦線③から④までの配置指定
grid-row: 2/4; 横線②から④までの配置指定
という意味です。
あと目立たせるために大きくしたいものだけCSSで横配置指定、縦配置指定しますが、目立たせたり大きくする必要のないボックスdiv2等は省力しても、自動で隙間に配置されます。
「CSS Grid Generator」デフォルトの場合は、削除する時間が無駄なのでそのままにしていましたが、手書きCSSの場合は省略します。
Flexboxとグリッドレイアウトを覚えれば鬼に金棒!
前回の横並びレイアウトの鉄板「Web制作を独学で始めたフリーランスが覚える定番はFlexboxか?」に引き続き「グリッドレイアウト」を解説しました。
これであらゆるレイアウトが、簡単に短時間で作れるようになります。
「CSS Grid Generator」に関しては、「ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座 」という書籍にて発見しました。
「CSS Grid Generator」は掲載されてないと思いますが、初心者には「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」がおすすめです。
この情報が、フリーランスのお役に立てますと幸いです。
人気記事






最近のコメント