みなさん、こんにちは!
フリーランスエンジニアのKATSUMIです。
コーディングをする際、シェア1番のVS Codeというテキストエディタを使う人が多いです。
そこでオススメなVS Codeの拡張機能を記載します。
お客様より名刺作成依頼を受け、そのよう要望の中で「このイラストを入れて欲しい」と言われました。
ただ、そのままイラスト部を貼り付けできないため、Photoshopを使って背景等を透明にしました。
本記事では、Adobe Photoshopで背景を透明にする方法を紹介します。
Photoshopで背景を透明にする方法
Adobe Photoshopを使って「画像を切り抜く(トリミング)方法」を紹介します。
具体的には、自動選択ツールやペンツールを使った切り抜き方法や、人物の写真を使って髪の毛など細かいところまで切り抜ける方法を紹介します。
初心者の方でもAdobe Photoshopの使い方がわかる記事です。
ここではPhotoshopで写真を切り抜いて加工する方法について解説します。
切り抜きの方法は、対象の形や周りとの色の関係などによっていろいろと使う機能も違います。
画像の状態によって方法を使い分けなければなりません。
まずは一番簡単な自動選択ツールが使えるケースについて説明します。
自動選択ツールを使った切り抜き
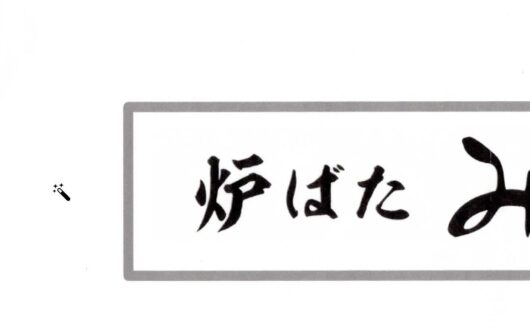
以下のような、切り抜きたい対象と背景とのコントラストが明確な場合は、「自動選択ツール」を使用することで簡単に切り抜きを行えます。

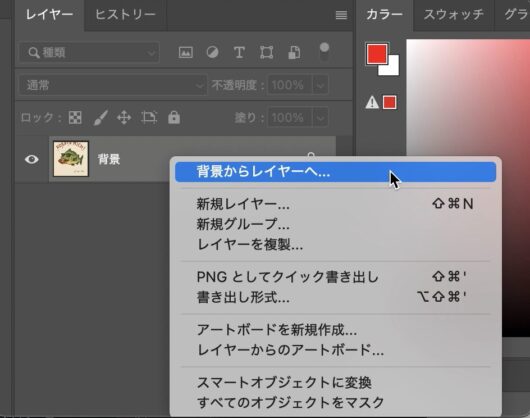
まずは対象の画像をPhotoshopで開き、レイヤーパネルを確認します。
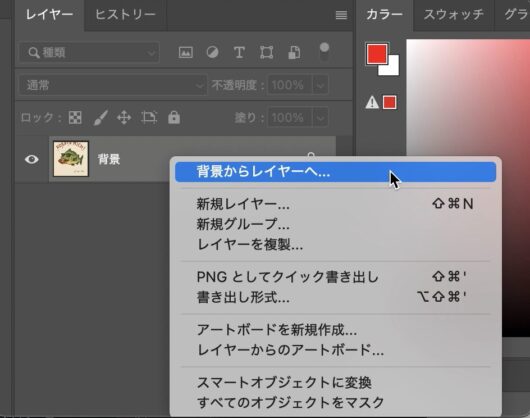
レイヤー名が「背景」である場合は、レイヤーを右クリックし「背景からレイヤーへ」を選択して通常レイヤーへ変換します。

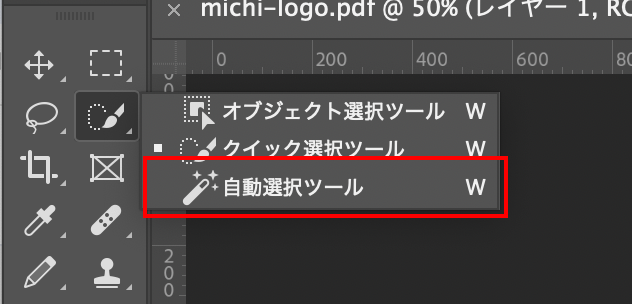
次に、左のツールパネルから選択ツールのアイコンを右クリックし、「自動選択ツール」を選択します。

画面内の、切り取る対象以外の背景箇所でクリックします。

※対象の方が単色に近い場合は、対象の内側をクリックし、上部メニュー「選択範囲」の「選択範囲を反転」を選び、対象以外が選択された状態にしておきます。
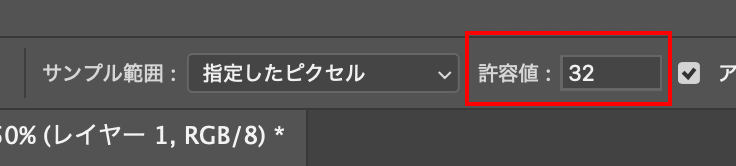
自動選択ツールでは「許容値」の値が大きいほど選択される範囲が広くなり、小さいほど狭くなります。
許容値は以下の項目から調整することができます。

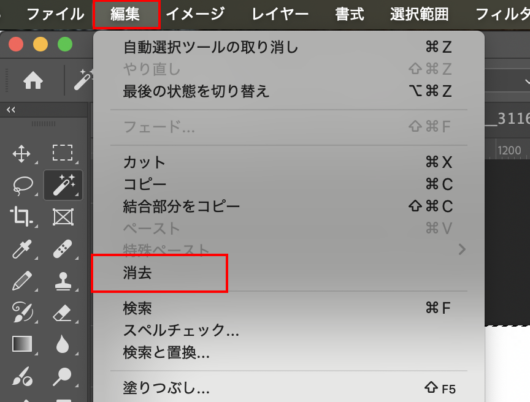
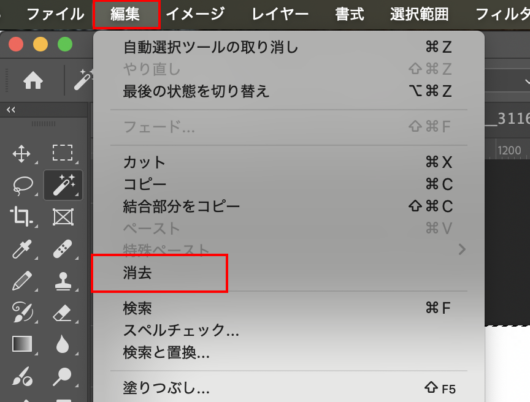
選択範囲が作成されたら、上部メニュー「編集」から「消去」を選択します。

切り抜きたい部分以外が透過の状態になりました。

レイヤーマスクの利用
レイヤーマスクを追加することで、切り抜きたい部分以外を消去せずに元画像を保持したまま切り抜くことができ、容易に修正ができるようになります。
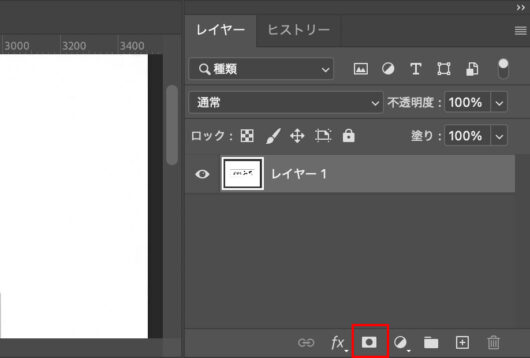
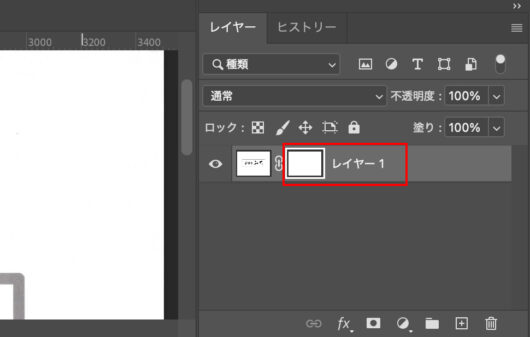
レイヤーマスクを利用するときは、切り抜きたい部分を選択した上で、レイヤーパネルのアイコン「レイヤーマスクを追加」をクリックします。


ペンツールを使った切り抜き
周囲とのコントラストがあいまいな場合や自由な形の切り抜きを行いたいときは、ペンツールを使用した方法が有効です。
今回は以下の画像を用いて、右側のカップを切り抜いていきます。

先ほどと同様に、レイヤー名が「背景」である場合は、レイヤーを右クリックし「背景からレイヤーへ」を選択して通常レイヤーへ変換します。

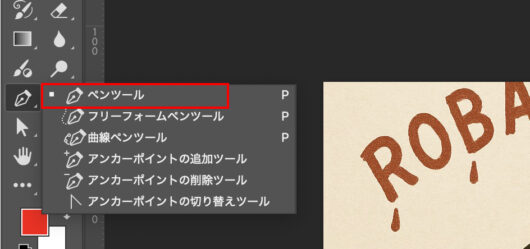
左のツールパネルのペンツールのアイコンを右クリックし、「ペンツール」を選択します。

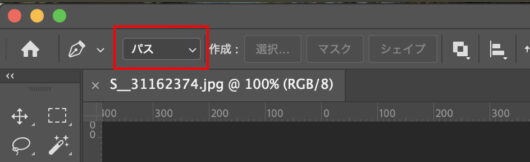
画面左上の「ツールモードを選択」は「パス」を選択しておきます。
※ペンツール選択時、初期設定では「シェイプ」と表示されています。

切り抜きく対象の輪郭をクリックしてアンカーポイントを追加していきます。
このとき、対象の1〜2pxほど内側を選択していくときれいに切り抜くことができます。

パスの最後は開始点をクリックし、対象をパスで囲むことができました。

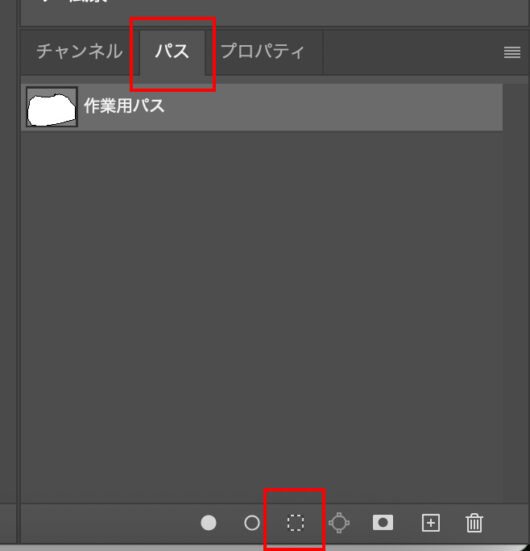
次に、レイヤーパネルが表示されている付近のタブ「パス」をクリックし、パスパネルを表示させます。
パスパネルのタブが見つからない場合は、上部メニュー「ウィンドウ」から「パス」を選択し表示させます。
パスパネル下部にある「パスを選択範囲として読み込む」アイコンをクリックします。

パスが変換され、対象に沿った選択範囲が作成できました。

切り抜く対象以外の部分を透過の状態にします。
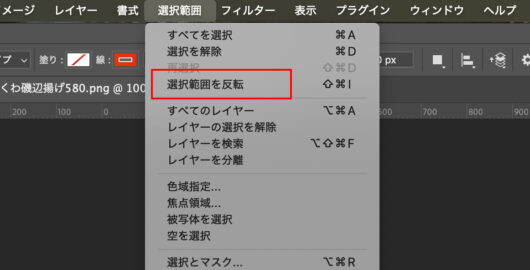
上部メニュー「選択範囲」から「選択範囲を反転」をクリックします。

さらに、上部メニューの「編集」から「消去」を選択します。

対象以外の部分が透過になりました。

「選択とマスク」で画像を切り抜く
「選択とマスク」を使うことで、比較的簡単に複雑な形状を切り抜くことが可能です。
選択の難しいふわっとした髪の毛やもこもこした素材なども、驚くほどすばやくキレイに切り抜けます。
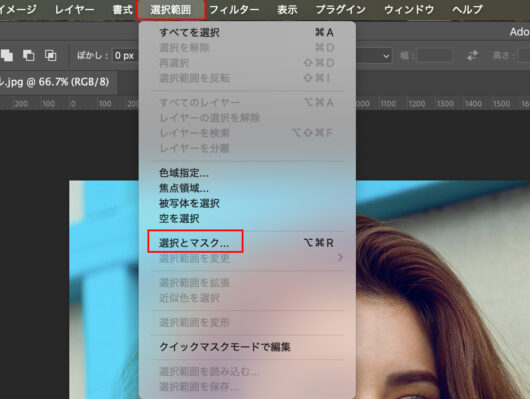
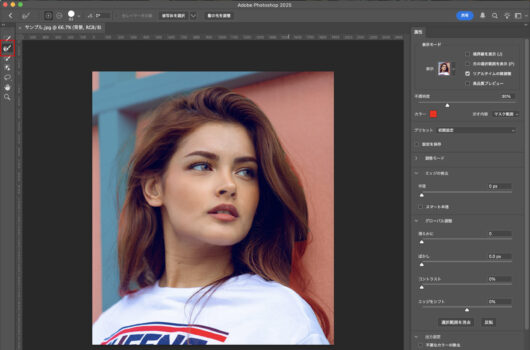
メニューから 選択範囲 / 選択とマスク (キーボードショートカットキー:Command + Option + R キー/Ctrl + Alt + R キー)を選択します。

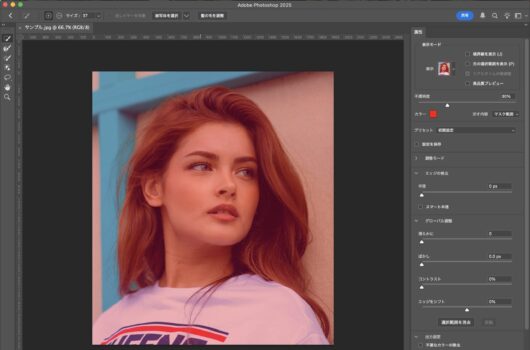
選択とマスク ワークスペースに切り替わり、画像が薄く表示されます。

表示をオーバーレイにすると、作業しやすいです。

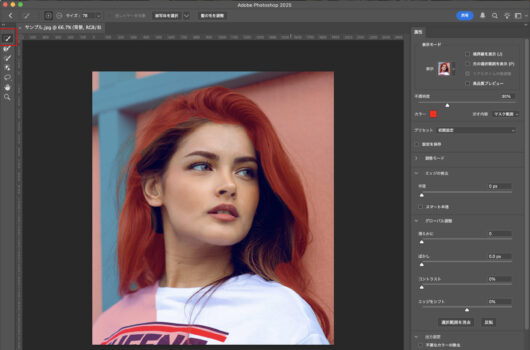
クイック選択 ツールを使って、切り抜き後に表示させたい部分をドラッグして、おおまかに選択していきます。(不要な部分までドラッグしてしまった場合は、Option/Alt キーを押しながらドラッグで削除できます。)

ツールバーの 境界線ブラシ ツールを選択し、ブラシサイズを調整して、境界線上の”ふさふさ”した部分をドラッグしていきます。
必要に応じて、拡大縮小、スクロールしながら調整してみてください。

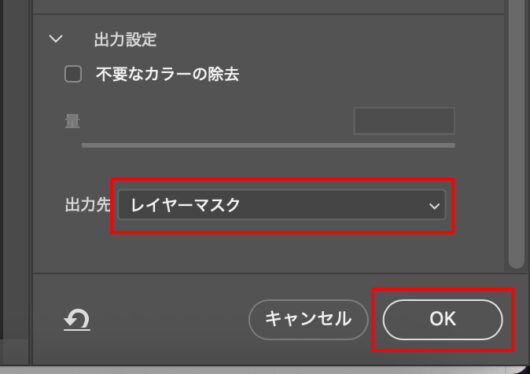
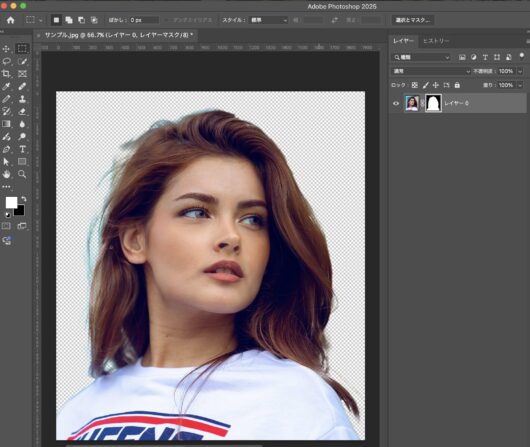
属性 パネルの「 出力設定 」セクションで、 出力先 を レイヤーマスク に設定し、「 OK 」ボタンをクリックします。

保存して出来上がりです。

下記を押していただけると励みになります!
↓
人気記事








最近のコメント