みなさん、こんにちは!
フリーランスエンジニアのKATSUMIです。
Web制作独学者へ画像の装飾方法を伝授
画像をただ貼り付けるだけでなく、画像の周りもこだわって装飾すると、視覚的に面白くなりユーザーも近づきやすくなります。
そんな時に有効な画像貼り付け時の装飾方法について解説します。
四隅を角丸に装飾詳細
要素の四隅の角を丸めるにはCSSの「border-radius」を使います。画像を角丸にしたり、まん丸にしたりと様々な表現が可能です。

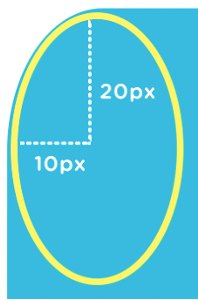
border-radius:10px/20px;
border-radius:横半径/縦半径;

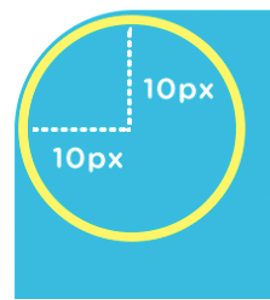
border-radius:10px;

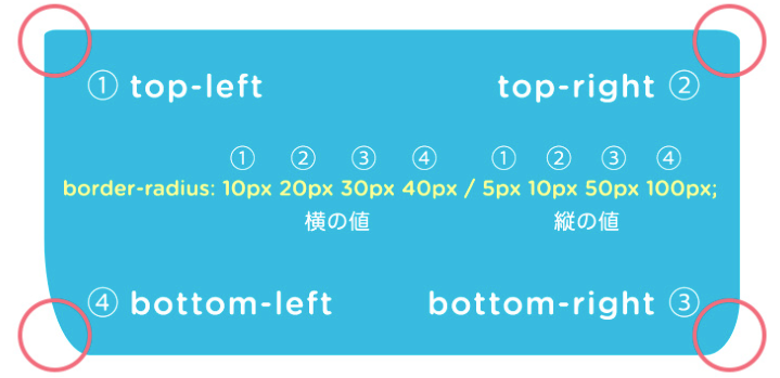
border-radius:10px 20px 30px 40px/5px 10px 50px 100px;
短縮系で記述もできます。
楕円の横の半径と縦の半径を「/」で区切り、左上、右上、右下、左下の順で、左上を基準に時計回りで記述していきます。
四隅を角丸に装飾した結果
下記のようなHTML、CSSになります。
<div class="post-thumb">
<img class="post-img" src="images/cat1.jpg" alt="猫">
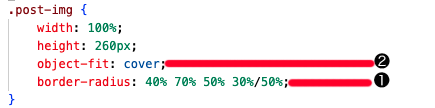
</div>.post-img {
width: 100%;
height: 260px;
object-fit: cover;
border-radius: 40% 70% 50% 30%/50%;
}
/*
DESKTOP SIZE
================================================ */
@media (min-width: 600px) {
.post-img {
width: 220px;
height: 180px;
}
}モバイルサイズでは画面幅いっぱいに広げ、デスクトップサイズでは幅を縮めています。
今回は画面幅が変わっても丸みを維持するため、pxではなく%でサイズを指定しています。
縦の値は全て50%なので、一度にまとめて書いています。(下記❶)
さらに元の画像がどんな比率のものであっても、画像を歪めることなく表示させるために「object-fit: cover;」を指定します。(下記❷)



四つ葉のクローバーの形でHTML CSSを表示
3つの頂点を正円にして花びら型を作り、4つ並べてクローバー型を作りました。
作り方は4つの画像を並べ、それぞれの画像に対して「border-radius」をしてします。
ポイントは中央にあたる角のみ、そのまま直角にしておくことです。
HTML、CSSと完成画像は以下の通りです。
<div class="clover">
<img class="spring" src="images/spring.jpg" alt="" />
<img class="summer" src="images/summer.jpg" alt="" />
<img class="autumn" src="images/autumn.jpg" alt="" />
<img class="winter" src="images/winter.jpg" alt="" />
</div>.clover {
display: flex;
flex-wrap: wrap;
width: 420px;
margin: 20px auto;
}
.clover img {
margin: 5px;
width: 200px;
}
.spring {
border-radius: 50% 50% 0 50%;
}
.summer {
border-radius: 50% 50% 50% 0;
}
.autumn {
border-radius: 50% 0 50% 50%;
}
.winter {
border-radius: 0 50% 50% 50%;
}
今回の記事が、フロントエンドエンジニア、Webデザイナーを独学で目指している方の参考になれば幸いです。
下記を押していただけると励みになります!
↓
人気記事






最近のコメント