みなさん、こんにちは!
フリーランスエンジニアのKATSUMIです。
本日は、PCとスマホで別画像に切り替えて表示する方法を説明します。
プログラミング独学者へPCとスマホで別画像に切り替えて表示する方法を解説
PCとスマホでそれぞれ別々の画像に切り替えて表示したいというケースはよくあります。
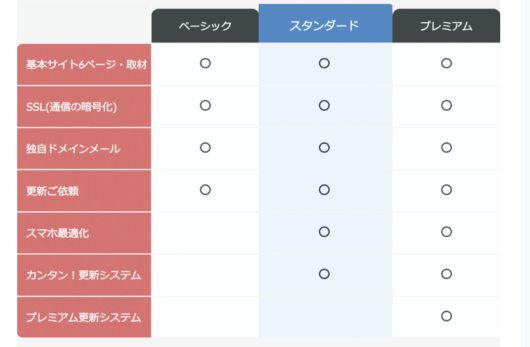
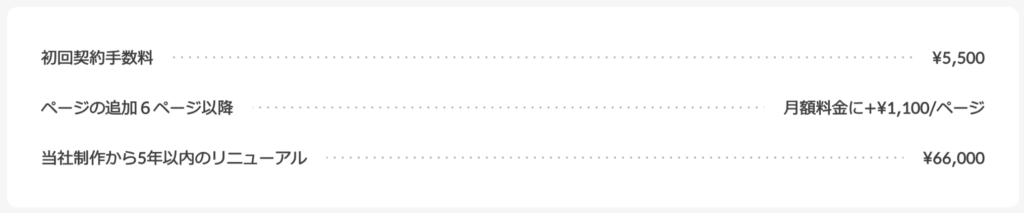
先月紹介した「ホームページ制作費無料のサブスクを始めました」ランディングページの実例で解説します。https://katsumi.biz/subscription/
方法はいくつかありますが、今回は初心者向けに2つの書き方をご紹介します。
方法1:HTMLでpicture要素を使う(推奨)
まずご紹介するのがpictureタグを使ってPCとスマホで違う画像に切り替えるおすすめの方法です。
pictureタグは画面サイズに応じて表示する画像を切り替えることが出来ます。
HTML
<picture>
<source media="(max-width: 768px)" srcset="https://**sp.jpg">
<img src="https://**pc.png" alt="画像">
</picture>PC時の画像

スマホ時の画像

768pxまでは”https://**sp.jpg”
769px以上の場合は”https://**pc.png”の画像が表示されるというコードです。
このように画面サイズごとに表示する画像を指定することで、画像を切り替えることが出来ます。
一番上に指定したものが優先度が一番高くなり、下になるにつれて優先度が下がっていきます。
そして、どの条件にも該当しない場合は、imgタグに指定した画像が表示されるようになっています。
pictureタグを使うことで、該当する条件の画像のみを読み込むため、パフォーマンスの向上が期待出来ます。
CSSやJavaScriptも使わず、HTMLだけで完結するので効率が良いです。
今回は768pxをブレイクポイントに設定していますが、ご自身の設定しているものに合わせるようにしましょう。
方法2:HTMLとCSSでレスポンシブ
続いてご紹介するのが、CSSのdisplay:noneで切り替える方法です。
HTML
<div class="price_other-box animation slideup">
<figure class="commission">
<img decoding="async" src="https://**pc.png" alt="">
</figure>
</div>
<div class="price_other-box-sp animation slideup">
<figure class="commission">
<img decoding="async" src="https://**sp.png" alt="">
</figure>
</div>CSS
@media( min-width: 769px ) {
.price_other-box-sp{
display: none;
}
}
@media( max-width: 768px ) {
.price_other-box{
display: none;
}
}PC時の画像

スマホ時の画像

IEのサポートが終了するまではこの書き方が主流だった気がします。
私が2019年12月にプロミングスクールで教わった方法です。
この方法は理解しやすいかもしれないけれど、「HTMLでpicture要素を使う」方法の方がちょっとプロ仕様な実装方法といえます。
PC用の画像とスマホ用の画像をそれぞれimgタグで指定し、PC用の画像の親div要素にはclass=”price_other-box animation slideup”、スマホ用の親div要素にはclass=”price_other-box-sp animation slideup”を追加します。
そして、CSSの指定でメディアクエリを使い、画面サイズに応じてclass=”price_other-box animation slideup”とclass=”price_other-box-sp animation slideup”のdisplayの指定を切り替えます。
(もっと単純なclass名でも構いませんが、実例紹介の為ご容赦ください)
この方法のデメリットは表示しない画像も読み込んでしまうため、表示スピードが遅くなってしまう点です。
そのため、最初にご紹介したpictureタグを使う方法がおすすめと考えています。
まとめ
レスポンシブコーディングする際、表示する画像を切り替えるのは必須だと思います。
そして画像を切り替える方法もいろいろな方法があり、それぞれのメリット・デメリットがあります。
それぞれのデメリットを理解した上で最適な指定方法を取り入れていきましょう。
今回の記事が、フロントエンドエンジニア、Webデザイナーを独学で目指している方の参考になれば幸いです。
下記を押していただけると励みになります!
↓
人気記事








最近のコメント