みなさん、こんにちは!
フリーランスエンジニアのKATSUMIです。
今回は「フリーランスのWeb制作の流れ」を解説します。
「フリーランスエンジニアってどんな感じで仕事をしているのか知りたい」
この辺りの疑問にお答えしていきます。
フリーランスがWeb制作する流れ

プログラミングの学習が終わって、さあこれからがフリーランスエンジニアです。
しかし、プログラミングを勉強するだけでは、仕事にはならないってことを忘れてはいけません。
仕事にするからには、営業活動しなければいけませんし、クライアントや外注先とのスムーズなコミュニケーション能力が必須になります。
プログラミングスキル以上に、ビジネススキルの方が重要になります。
今回はフリーランスエンジニアが仕事を受注してから、納品するまでの流れを順番に解説します。
流れを頭に入れて、円滑に作業を進めていけるようにしましょう。
大まかなサイト制作の流れ
始めに大まかなサイト制作の流れを紹介します。
大まかには、受注→制作→確認・納品の流れです。
<受注>
ご依頼受付
概算見積もり
ヒアリング
お見積書作成
確定、半額振り込み
<制作>
仕様検討
素材収集
ワイヤーフレーム・ラフデザイン
デザイン制作
コーディング
システム構築
<確認・納品>
確認依頼・修正
納品・請求書発行
今回はディレクション(打ち合わせ・構想段階・外注との進捗管理など)込みのWordPressサイト制作案件を受注、デザインは外注を前提に書きます。
受注
依頼受付
まずはお仕事を受注しないと、お話になりません。
どのような経緯で案件の依頼が来るかは様々なパターンが考えられます。
SNS, ブログ
クラウドソーシング
フリーランスネットワーク
普段から積極的に情報発信をしたり、フリーランス同士のコネを作ることが何より重要です。
人によっては、制作会社の営業マンや、元勤務先とのつながりも活かせるかもしれません。
概算見積もり
適宜、営業活動をしていれば、「ホームページを作りたいんですけど、だいたいいくらでお願いできますか?」
みたいな声がかかるかと思います。
この段階では概算見積もりとして、ページ数や作業日数を簡単に計算して、
「10万円でお受けできるかと思います。正確なお見積もりは、詳しいヒアリングの後に再度ご提出できればと思いますが、よろしいでしょうか。」
と言った形で、お返事すれば良いと思います。
本番見積もりの際に予算が増えてしまわないよう、概算見積もりは少し高めに設定しておくといいです。
ちなみに、フリーエンジニアのWEB制作の相場は、ランディングページが3〜5万円、コーポレートサイト,WEBメディアが10万円〜20万円のイメージです。
相場に関しては、「ランサーズ」の相場価格が参考になります。

ヒアリング
概算見積もりを確認してもらい、問題が無さそうであれば、ヒアリングを進めます。
ヒアリングで最低限聞くべきことは、Webサイトの内容・納期・イメージに近い参考サイトです。
個人的なおすすめは「Googleフォームで作成して共有し回答してもらう」ことですが、ITリテラシーが低い方のために、
事前にフォームを共有しておき、ビデオMTGしながら一緒に項目を埋めていく方法もおすすめです。
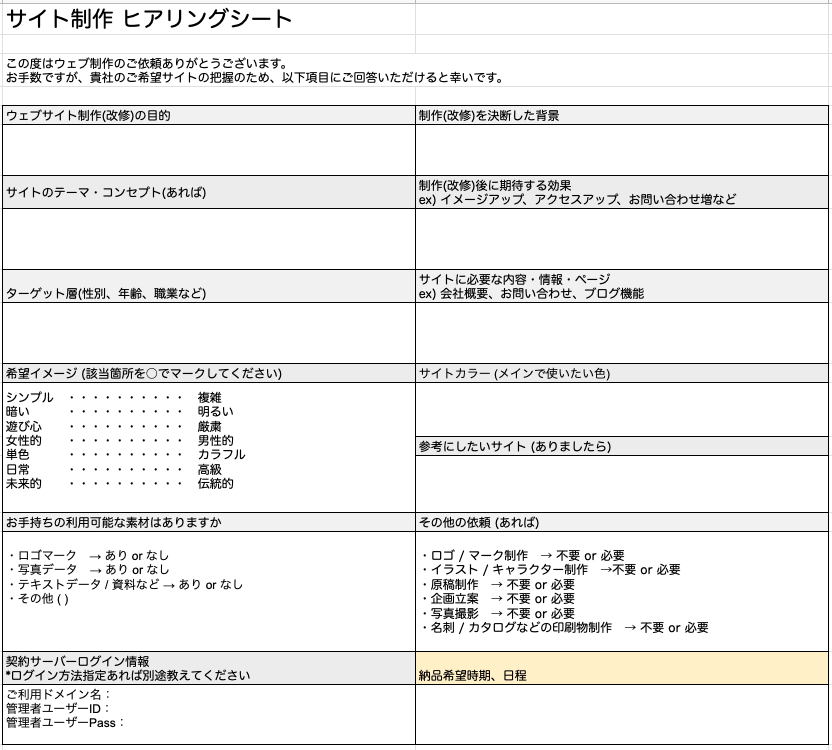
ちなみに私がWEB制作の仕事をする際に使っている、簡易的なヒアリングシートはこちらになります。

正式見積もり
ヒアリング情報を元に、会計ソフトfreeeなどで正式見積書を作成します。
納品の時期・方法の定義と、作業内容を詳しく書き出しておきます。
納品時期は、相手方の外注先の素材待ち時間がどうしても伸びがちなので、余裕を持って設定します。
作業内容は、途中で「これもお願い!」「やることそんなにあるの?」と追加されないためにも、全て書き出しておくと良いです。

確定、半額振り込み
ここは人によるかもしれませんが、できれば「半額振り込み」を挟んだほうがいいです。
半額振り込みを請求する理由として
・途中で相手の「やっぱいいや」などを防ぐ
・相手への「Web制作は共同作業だ」という意識を根付かせる
・直近のキャッシュフローが安定する
半額振り込みの意図はリスク回避なので、初取引、20万円以上、納期1ヶ月以上と基準を設ける方法もありだと思います。
制作
仕様検討
大まかかにイメージしていた仕様を具体化していきます。
検討すべきこと
・システム要件(フォームやEC機能、CMSの有無)
・サーバー・ドメイン確定
・サイトマップ作成

素材収集
webサイトで使用する素材を収集したり提供してもらいます。
必要になる素材
・ロゴ
・画像素材
・アイコン
・サイト内テキスト
・メールアドレス
ワイヤーフレーム・ラフデザイン


まずはワイヤーフレーム・ラフデザインをツールや手書きでささっと作って、デザイナーさんにデザインの作成を依頼します。
私は手書きでやってますが、ワイヤーフレーム作成によく使われるツールはcacooやFigmaなどがあります。
デザイン制作
サイトデザインを本格的に作ります。
私はデザイナーに外注することが多いですが、自分でできる人は自分でまかなえると報酬の取り分が増えます。
サイトデザインはトップページ3万円、下層ページ1万円くらいでやってくれる人が多いです。
依頼から1週間後くらいでしょうか。
デザインが上がってきたら、コーディングに取り掛かる前にクライアント確認を必ず挟みます。
ここで確認をとっておくと、「あの時、このデザインで承諾いただいてましたよね」と修正依頼を減らすことができます。
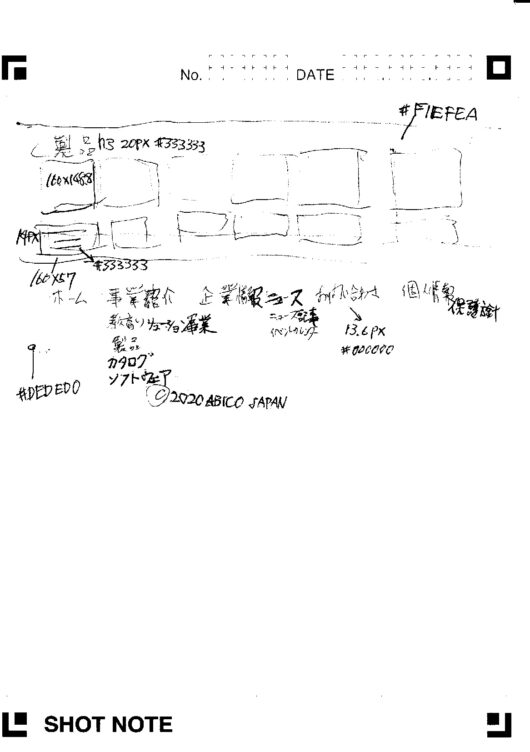
下記は、実際にクライアントからトップページのデザイン修正依頼を受けたPDFです。

コーディング
デザイナーから受け取った完成したデザインデータを元に、サイトのコーディングを行います。
HTML/CSSとJavascriptのコードを書いていくイメージです。
WordPressの場合は、全ページをコーディングするわけではなく、各固定ページ入力、投稿ページ入力、カスタム投稿で仕上げていきます。
システム構築
手持ちのサーバー、もしくはLocal by Flywheelのローカル環境で、システム構築をしていきます。
必要ならCMSなどシステム入れ込み、外部サービス連携をします(予約・ECシステムなど)。
各ブラウザで問題なく動作するか確認が必須です。
確認・納品
確認依頼・修正
作業が一通り終わったら、クライアントに最終確認の依頼をします。
自分のサーバー、もしくはクライアントのサーバーにアップロードしたサイトを確認してもらい、適宜修正しましょう。
クライアントによっては、確認→修正→確認→修正と、際限なく修正依頼されることもあるので、期限を決め、一度で修正を出し切ってもらうよう注意を促す工夫は必要です。
納品・請求書発行
確認・修正を経て、事前に定義した方法で「納品」とします。
最終的な動作確認も忘れずに行ってください。
本番環境でも問題がなければ請求書を発行しましょう。
請求書も見積書同様に会計ソフトfreeeで発行できます。

サイトは作ってからが本番
サイト作りは、映画作りやドラマ作りに似ています。
監督やディレクターが偉そうにしていたり、主役の役者が偉そうにしていては、良い映画はできません。
お客様に喜んでもらうような、結果的に収益を上がるような、そんな良い映画をスタッフ全員で、共同して作り上げていくものなんです。
そんな気持ちで続けていき、しっかりした台本や設計図ができているので、私は失敗はしません。
Webサイトを作るのはなぜか?それは売上を上げるためです。
置いておけばいいようなケースは、既にSNSなどで集客できていて看板程度にしか公式サイトを使わない企業だけです。
大半はWebサイトを主軸としていきたいはず。
なので、個人的には作った後も追加費用をもらって面倒を見たほうがいいと考えています。
この後の工程は、追加費用や月額で対応を提案してみてください。
いずれもとても重要な工程です。
・サーチコンソール・アナリティクス設定
・プレスリリース
・サーバー・ドメインの保守
・プラグインの更新
・コンテンツの更新
・バックアップ
この情報が、フリーランスエンジニアの方々のお役に立てますと幸いです。
下記を押していただけると励みになります!
↓
人気記事






最近のコメント