みなさん、こんにちは!
フリーランスエンジニアのKATSUMIです。
大きな背景画像を使うメリットは、なんといってもその迫力です。
言葉を使わずとも、そのWebサイトを通じて伝えたいイメージをストレートに表現できます。
まずは表示領域に大きく打ち出したい画像を用意して説明します。
Web制作独学者へ全画面背景で目を引くデザインの実現法を伝授

画像の横幅1200〜3000pxぐらいのものを用意すると、品質を維持して表示できます。
Webサイトの顔となる部分なので、伝えたいものや雰囲気がしっかりと含まれているものを選びます。
index.htmlは下記の通りです。
<section class="section-contents" id="keyvisual">
<img width="1077" height="622" src="images/bg-section-keyvisual-1077x622.jpg" class="attachment-top size-top" alt="" loading="lazy"> <div class="wrapper">
<h1 class="site-title">感動をお届けする</h1>
<p class="site-caption">ホームページを作るだけではなく、<br>
本当に伝えたい人に、わかりやすい内容で説明し、<br>
エンドユーザがお客様のことを好きになるような、<br>
そんなモノづくりにこだわります。</p>
</div>
</section>HTMLでは画像の上に表示させたいコンテンツを”keyvisual”というIDのついたタグで囲んでいる
style.cssは以下の通りです。
#keyvisual {
padding: 0;
height: 100vh; /* 高さは「100vh」の指定 */
max-height: 740px;
min-height: 740px;
}
.section-contents {
padding: 90px 0 100px;
width: 100%;
text-align: center;
position: relative;
}カスタマイズ例:複数の背景画像を指定する

背景画像を複数設定する方法も、目を引くデザインなので覚えておくと良いでしょう。
index.htmlは下記の通りです。
<section id="demo">
<h1>複数の背景画像を指定する</h1>
<p>background-image プロパティの値をそれぞれカンマで区切ります。</p>
</section>style.cssは以下の通りです。
#demo {
display: block;
padding: 7rem 1rem 8rem;
margin: 1rem 0 1rem;
background-image: url(images/left.png), url(images/right.png); /* カンマで区切って2種類の背景画像を指定 */
background-color: #bdcbd1;
background-position: left top, right top;
background-repeat: no-repeat;
text-align: center;
}
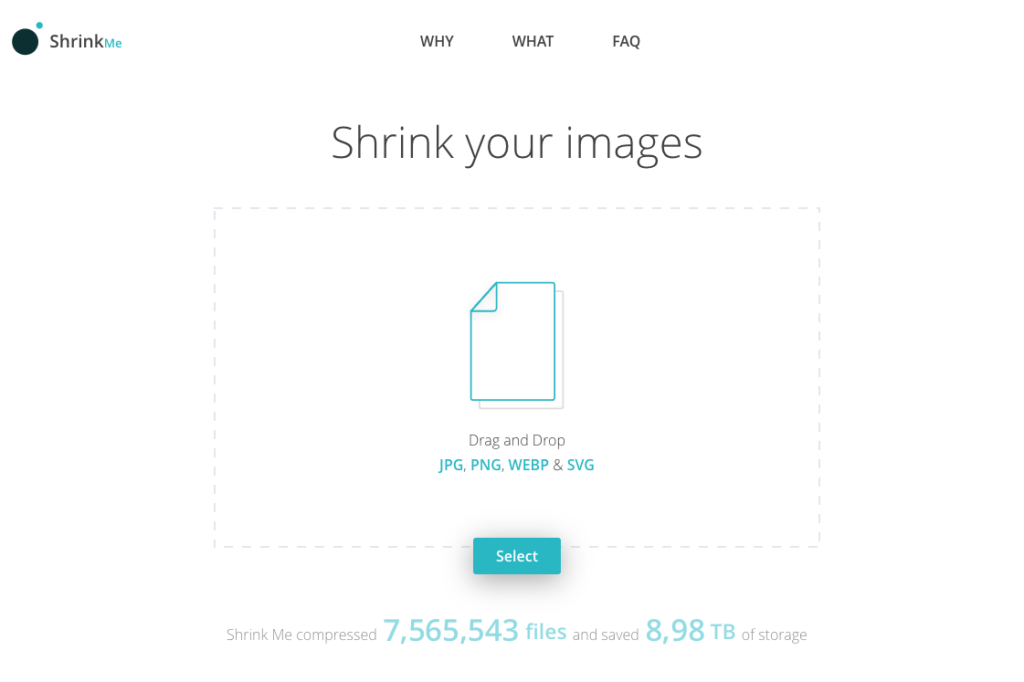
画像のファイル容量を節約する

「Shrink Me」ではWebサイト上に画像をドラッグ&ドロップするだけで画像のクオリティはそのままで、IPG、PNG、SVG形式の画像ファイルを圧縮できます。
変換する時間がとても早いのでおすすめです。
圧縮後はZIPファイルをダウンロードできるので、展開して画像を展開します。
他にも「BULK RESIZE」というサイトでも、ファイルサイズだけでなく寸法なども小さくできるサイトもあります。
Webページデザインでは、目を引くデザインが大切です。
デザインが良いと、ポートフォリオの出来も良くなりますし、仕事の依頼も増えます。
この情報が、Web制作初心者の転職採用やフリーランスエンジニアの仕事獲得のお役に立てますと幸いです。
下記を押していただけると励みになります!
↓
人気記事







最近のコメント