みなさん、こんにちは!
フリーランスエンジニアのKATSUMIです。
今日は、プログラミング独学者へvw、vh、vmin、vmaxの基本的な使い方を解説します。
vw、vhとは

vw、vhとは、ビューポートのサイズを基準とした単位になります。
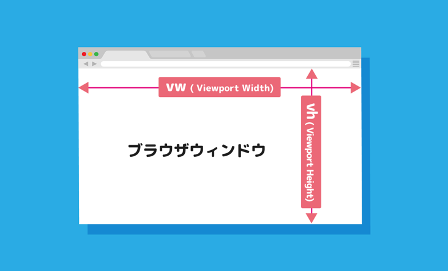
ビューポートというのは、Webサイトの表示領域のことを言います。簡単に言えば表示しているブラウザウインドウの広さを言います。
パソコンや、スマホの画面のサイズのことではありません。Webサイトを描画するブラウザウィンドウのサイズになります。
ビューポートの横の割合に基づく単位がvwで、ビューポートの高さの割合に基づく単位がvhです。
| vw(Viewport Width) | ブラウザウィンドウの横幅の割合 |
| vh (Viewport Height) | ブラウザウィンドウの高さの割合 |
vw、vh以外にもvmin、vmaxというものもあります。
vw、vhのサンプル

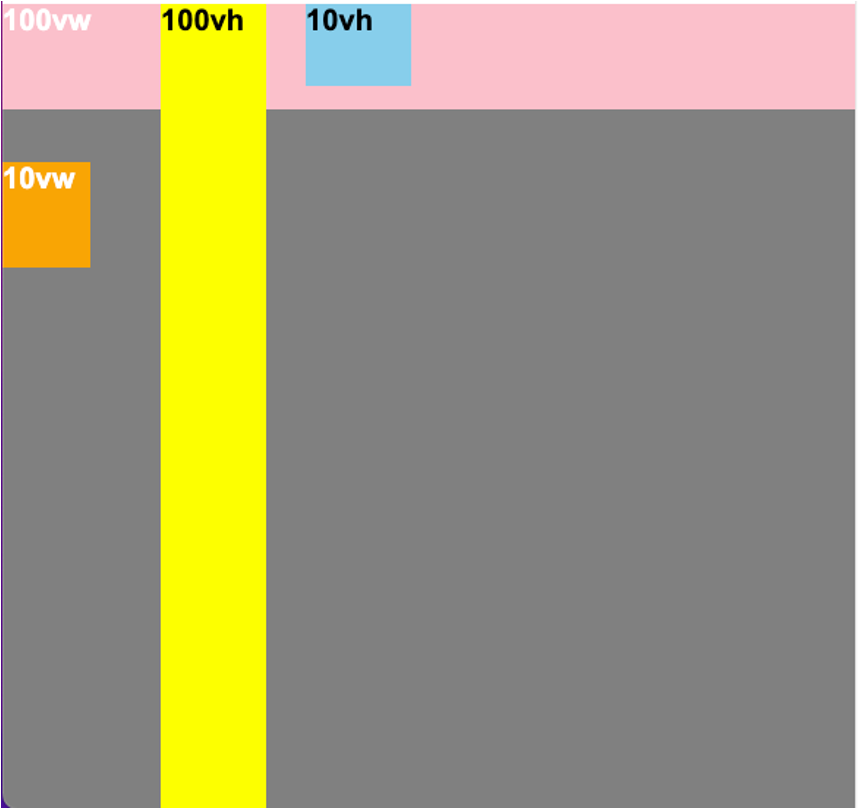
100vwは、表示領域の横いっぱいに拡がっているのが分かります。
100vhは、表示領域の高さいっぱいに拡がっているのが分かります。
10vwは、表示領域の横幅10分の1のサイズになっています。
10vhは、表示領域の高さ10分の1のサイズになっています。
つまりビューポートの横幅1000pxであった場合、10vwは100pxになります。
使い方例
.vw {
width: 100vw;
}
.vh {
height: 100vh;
}
.vw10 {
width: 10vw;
}
.vh10 {
height: 10vh;
}
vmin、vmaxとは

vminとは、ビューポートの幅と高さのうち、小さい(狭い)ほうを基準とする単位です。
vmaxとは、ビューポートの幅と高さのうち、大きい(広い)ほうを基準とする単位です。
| vmin(Viewport Minimum) | ブラウザウィンドウの縦横サイズで小さいほうを基準 |
| vmax (Viewport Maximum) | ブラウザウィンドウの縦横サイズで大きいほうを基準 |
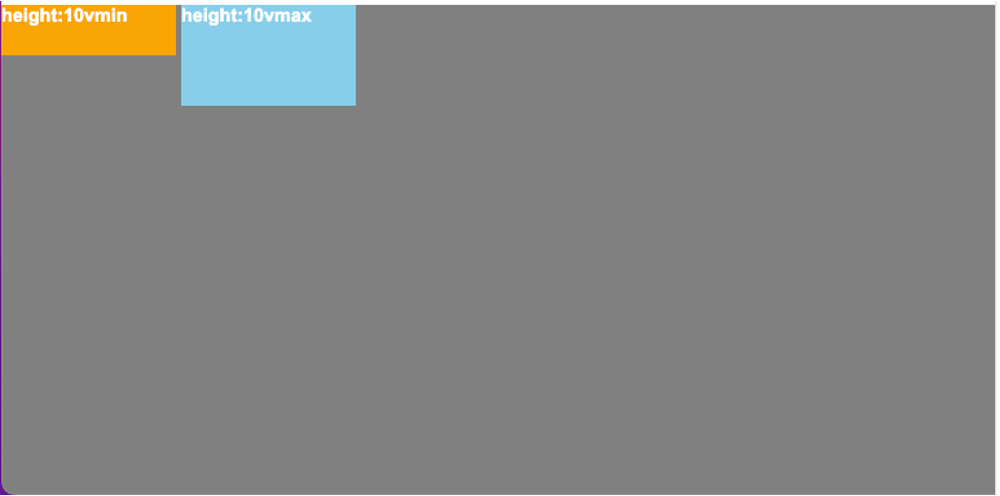
左のサンプルではheightにvminとvmaxを指定しています。
どちらも数値は同じ10ですが、サイズが異なっているのが分かると思います。
vminは、縦横で小さいほうを基準とするので、サンプルの場合では表示領域の高さを基準にしています。
vmaxは、縦横で大きいほうを基準とするので、表示領域の横幅を基準としています。
使い方例
.vmin {
height: 10vmin;
}
.vmax {
height: 10vmax;
}
今回の記事が、フロントエンドエンジニア、Webデザイナーを独学で目指している方の参考になれば幸いです。
下記を押していただけると励みになります!
↓
人気記事








最近のコメント