みなさん、こんにちは!
フリーランスエンジニアのKATSUMIです。
本日は、CSSで上下左右の文字間隔を調整する方法を説明します。
プログラミング独学者へCSSで上下左右の文字間隔を調整する方法
メールやランディングページ制作をしている時に「文章がなんか見づらい…」と思うことがあります。
それは、「文字間隔の狭さ」が原因かもしれません。
そこで今回は、CSSでHTMLテキストの文字間隔を調整する方法を解説します。
letter-spacingで左右の文字間隔を調整する
letter-spacingは、左右の文字間隔を調整することができるプロパティです。
隣同士の文字と文字の間隔を数値で指定することができるので、一文そのものが窮屈そうな時に調整します。
■letter-spacingの値は「em」で指定がおすすめ
paddingやmarginなど、余白の調整をする時には、主に「px」を使用することが多いです。
しかし、文字間隔を「px」で指定すると、デバイスの大きさによって幅が異なって表示されてしまいます。
letter-spacingは、決まった数値で指定する「px」ではなく、相対的な比率で指定できる「em」がおすすめです。
「em」は、文字の高さを表している単位で、以下のように考えることができます。
0.1em=文字の高さの1/10の大きさ
0.5em=文字の高さの1/2の大きさ
「em」は、値が大きいほど広く、小さいほど狭くなるのが特徴。
マイナスで指定すると、文字間隔を詰めることができます。
■0.05~0.1emぐらいがおすすめの値
letter-spacingの値は、「0.05~0.1emぐらい」がおすすめ。
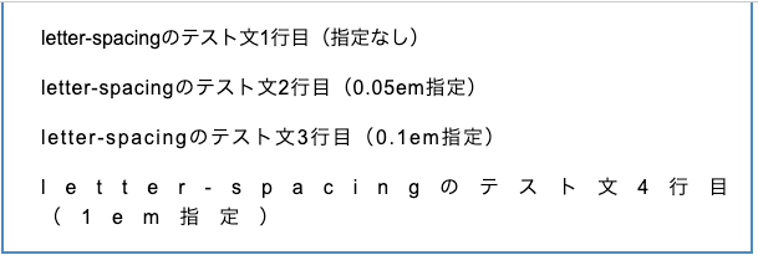
実際、どのように表示されるのか「指定なし」「0.05em」「0.1em」「1em」でそれぞれ比較。
HTML
letter-spacingのテスト文2行目(0.05em指定)
letter-spacingのテスト文3行目(0.1em指定)
letter-spacingのテスト文4行目(1em指定)
結果

line-heightで上下の文字間隔(行間)を調整する
line-heightは、文章の1行自体の高さを指定することができるプロパティです。
1行の高さを指定することで、行間を調整することができるというわけです。
■ line-heightの値は「単位なし」で指定がおすすめ
line-heightは、以下のように様々な単位で指定することができます。
em
%
単位なし
「px」での指定は、決まった数値で指定できますが、フォントサイズに応じて一つずつ指定し直さなければなりません。
一方、「em」「%」「単位なし」での指定は、文字のサイズに応じて自動で行の高さを調整してくれます。
ただし、「em」や「%」は、計算された行の高さが、親要素と子要素で同じになってしまうので注意が必要です。
例えば、文字のサイズが親要素30px、子要素15pxの場合、文字のサイズに関わらず、どちらも同じ行の高さが適用されてしまうということになります。
このような理由から、最もおすすめなのが「単位なし」で数値のみでの指定する方法です。
「単位なし」の指定も、値が大きいほど広く、小さいほど狭くなるのが特徴。
「行の高さ=文字の高さ」になるので、上下の余白は必要ないという場合は1で指定します。
line-heightは、pタグに指定するのが一般的です。
■ 1.5~2.0ぐらいがおすすめの値
line-heightの値は、「1.5~2.0ぐらい」がおすすめ。
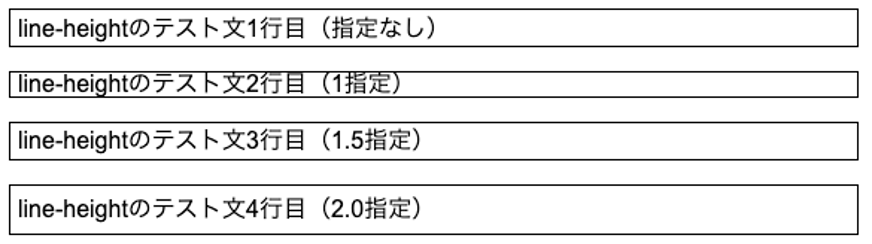
実際、どのように表示されるのか「指定なし」「1」「1.5」「2.0」でそれぞれ比較。
HTML
line-heightのテスト文2行目(1指定)
line-heightのテスト文3行目(1.5指定)
line-heightのテスト文4行目(2.0指定)

文字間隔を調整するのはなぜか?
なぜWebサイトで文字間隔を調整する必要があるのか?
「人間の集中力は8秒しか持続しない」という有名なデータがあります。
短い集中時間で、文字がみっちり詰め込まれた文章を目にすると、ユーザーが一瞬のうちに離脱してしまう可能性が高まります。
特に日本語は、漢字を使用するため「難しそう」「固い」といったイメージが強く、それが密集していると、さらに読みづらくなってしまうということです。
文字の間隔が適切に空いていることで、ゆとりのある印象を与え、ユーザーが読みやすい文章になります。
ただし、間隔が広すぎると、文章を読むのが面倒になってしまうので、狭すぎず広すぎない適切な文字間隔を設定することが大切です。
それが、ユーザービリティの高いコンテンツ制作につながります。
今回の記事が、フロントエンドエンジニア、Webデザイナーを独学で目指している方の参考になれば幸いです。
下記を押していただけると励みになります!
↓
人気記事








最近のコメント