みなさん、こんにちは!
フリーランスエンジニアのKATSUMIです。
今日は、Web制作独学者にスマートフォンサイトでよく見かけるような、アイコンのクリックでメニューが開閉するナビゲーションを作成方法についてお話しします。
Web制作独学者へjQueryでトグルメニューの作成方法伝授
スマートフォンサイトでよく見かけるような、アイコンのクリックでメニューが開閉するナビゲーションは作成需要が高いです。
今は、ほとんどのサイトがレスポンシブなので、これができないとWeb制作のお仕事がもらえないといっても過言ではありません。
今回はjQueryを使った方法をお教えします。
クリックしたら開くだけの簡単な構造なので、この機会にぜひ習得してください。
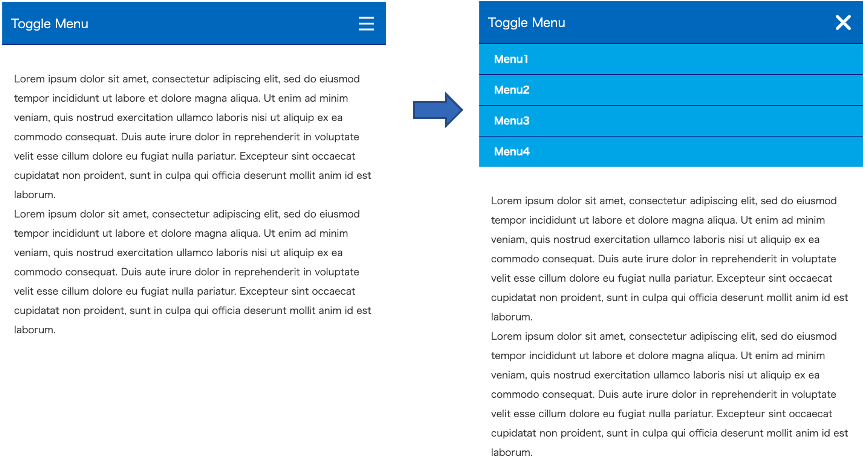
完成形の確認
下記のように、左側図のアイコンをクリックすると、右図のようにナビゲーションが開閉します。
横3本のメニューアイコンが、クリックによって✖️アイコンに切り替わります。

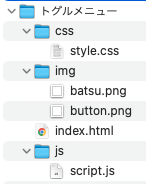
必要な構成
1つのトグルメニュー(例)というフォルダーを用意して、その中に下図のように、「index.html」ファイルと、「css」「img」「js」の3つのフォルダーを作成してください。
「img」フォルダには、「button.png」「batsu.png」を下記よりダウンロードして保存してください。

HTMLとCSSの確認
HTMLの確認
ナビゲーションはnav要素で構成され、展開されるメニュー部分はul要素で作ります。
下記のようにindex.htmlを作成してください。
HTML index.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1">
<title>Test</title>
<link rel="stylesheet" href="https://unpkg.com/destyle.css@3.0.2/destyle.min.css">
<link rel="stylesheet" href="css/style.css">
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="js/script.js"></script>
</head>
<body>
<!-- トリガーの部分 -->
<p class="nav-open">Toggle Menu</p>
<!-- メニューの部分 -->
<nav>
<ul>
<li><a href="#">Menu1</a></li>
<li><a href="#">Menu2</a></li>
<li><a href="#">Menu3</a></li>
<li><a href="#">Menu4</a></li>
</ul>
</nav>
<main>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</main>
</body>
</html>CSSの確認
content プロパティーにより、:before という擬似要素を使ってアイコン画像コンテンツを挿入し、切り替えます。
擬似要素とは、HTMLなどの文書には記述されていない要素をCSSによって新たに作り出された架空の要素です。
今回は「active」というクラスがつくつかないにより、アイコン画像を変えています。
アイコンはposition:absoluteを設定して、ページの右上へ配置します。
ナビゲーションメニューは初期状態では表示しないため、display:noneを指定しています。
下記のように、cssフォルダ内にstyle.cssを作成してください。
CSS style.css
body{
color:#333;
}
/* ナビゲーション部分 */
nav{ display: none; }
.nav-open{
padding: 15px;
color: #fff;
font-size: 20px;
background: #2073c8;
position: relative;
margin-bottom: 0;
border-bottom: 1px solid #111188;
}
/* アイコン部分 */
.nav-open::before{
content: url(../img/button.png);
width: 25px;
position: absolute;
right: 20px;
top:20px;
}
/* activeというクラスがつくとbatsu.pngを表示 */
.nav-open.active::before{
content: url(../img/batsu.png);
}
ul{
list-style-type:none;
padding-left: 0;
margin-top: 0;
}
li a {
text-decoration: none;
font-weight: bold;
display: block;
padding: 17px 25px;
color: #FFF;
background: #00AEEF !important;
border-bottom: 1px solid #111188;
}
li:last-child a{
border-bottom:none;
}
main{
display:block;
padding:40px 20px 20px;
color:#333;
}
p{
line-height:2em;
}| jQuery標準デザイン講座 「使える」知識が身につく!/翔泳社/神田幸恵 |
||||
|
トグルメニューの制作
まず、アイコンをクリックしたときに処理を行うためのコードを記述します。
アイコンはクラス名nav-openなので、click()メソッドを使用して、クリック時の処理ができるようにします。
アイコンをクリックしたタイミングで、×アイコンを表示させます。
’active’というClass名をつけて、アイコン画像をcontentプロパティにより切り替えます。
アイコンをクリックしたタイミングで、ナビゲーションメニューのnav要素を開閉させます。
要素の開閉にはslideToggle()メソッドを使用して、クリック時の処理ができるようにします。
JS script.js
$(function(){
// アイコンをクリック
$('.nav-open').click(function(){
//’active’というClass名をつける
$(this).toggleClass('active');
//’nav’をslideさせる
$(this).next('nav').slideToggle();
});
});コード
アイコンをクリックして、メニューアイコンが切り替わり、ナビゲーションが展開するようになれば完成です。
今回の記事が、フロントエンドエンジニア、Webデザイナーを独学で目指している方の参考になれば幸いです。
下記を押していただけると励みになります!
↓
人気記事








最近のコメント