みなさん、こんにちは!
今日は、ブログやサイトに動画を埋め込む方法を解説します。
私もビジネスとしてサイトを制作していますが、個人的にブログも運営しています。
皆さんもこれまでサイトやブログをたくさん見てきて、これって目立つな、これって目を引くなというサイトを目にしたことがあると思います。
では、どんなサイトが目に止まるのか?
それは、javascriptでアニメーションを使った動きのあるサイトか、動画を流して雰囲気をよくしたりサービス内容を細かく説明したりしてユーザーをスクリーンに注目させているサイトではないでしょうか?
javascriptは素人の方には理解できないと思いますが、動画の埋め込みはプログラミング独学者も是非取り入れて欲しい、エンジニアでないブロガーの方でもチャレンジして欲しいです。
プログラミング独学者に動画埋め込み方法を教えます

皆さんは、文字だけで伝えられなくて困った、どうもサイトの印象が薄いなどで悩まれたことはありませんか?
例えば、商品を紹介する動画などでは、文字では伝わらない質感や色味、「おおよそ」ではない実際に使用するイメージを映像で伝えることが出来るので、ユーザーの理解に大きく役立ちます。
また、動画を使うことで元々興味がない人にも興味を持ってもらうキッカケとしても、とても有効といえます。
動画を埋め込むと
サイトの雰囲気やサービスの内容を動画として流すことで、ユーザーの視点をスクリーンに注目させることができます。
情報量がテキストや写真よりも5000倍多くなる!
テキストと写真のみよりも、動画の方が、伝えられる情報量が圧倒的に多く、おおよそ5000倍違うと言われています。
1分間の動画が伝えられる情報量は、180万語、Webページ数で言うと3600ページ分です。
Webサイトに動画を埋め込む方法
videoタグを使用した動画の埋め込み方法
具体的には私が制作した下記URLのアビコジャパン 教育ソリューションページになります。

videoタグはimgタグと同じようにmp4やwebmなどの動画ファイルを読み込むことで動画を表示します。
mp4はほとんどのブラウザが対応しているので、ファイル形式はmp4が良いです。
コードの書き方は以下の通りです。
See the Pen
QWpGpBe by kacyan (@kacyan)
on CodePen.
動画を設置するにはvideoタグを使用します。
「autoplay」で自動再生、「loop」で繰り返し再生します。
muted属性は音声をオフにする指定で、これを含めないと自動再生しないブラウザもあるので注意しましょう。
横幅いっぱいに配置したかったのでstyle=”width:100%;”にしました。
src属性で動画ファイル about-us.mp4 を指定して完成です。
「muted属性は音声をオフ」は重要で、自動再生させるためだけではなく、電車に乗ってる時なんかに再生されて音がガンガンなるのを防ぎます。
YouTubeなどの動画サービスから埋め込む
先ほどのimgタグで書いていく方法は、HTMLコードをかける人でないとできません。
YouTubeなどの動画サービスから動画をwebページに埋め込む場合はiframeタグを使用します。
今回はもっとも簡単なyoutubeでの埋め込み方法を紹介します。
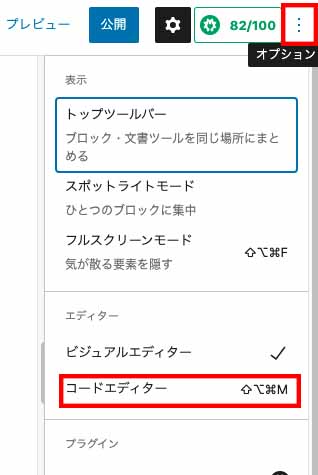
この方法だと、WordPressの場合、オプションをクリックして、コードエディターをクリックして、画像を挿入したい場所にコードを貼り付けるだけでできます。

1 好きな動画を開く
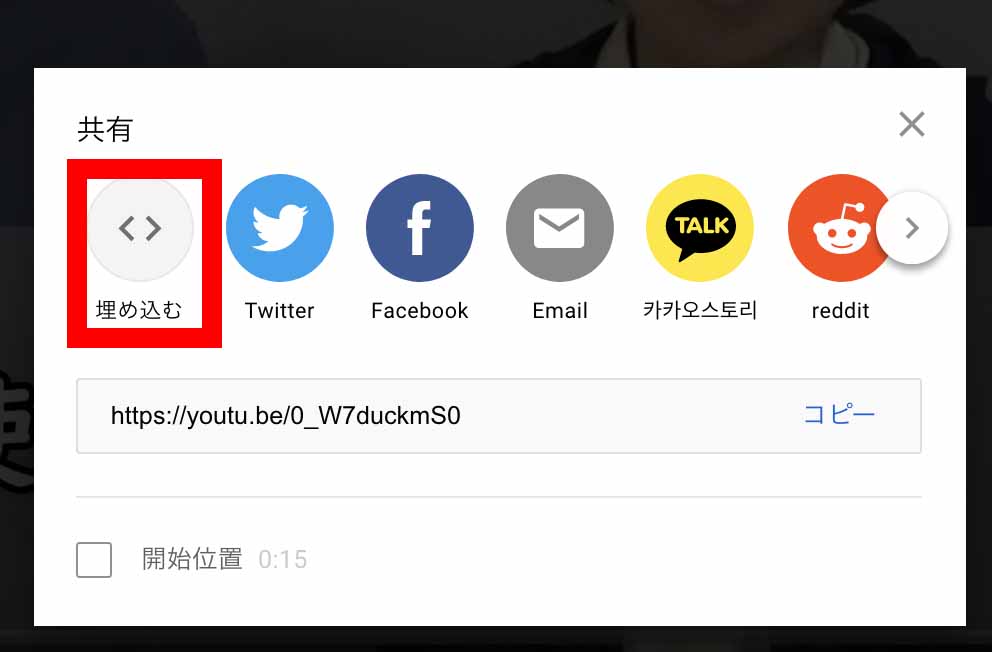
好きな動画のページを開き「共有」を選択します。

2 埋め込みを選択
パネルが開くので「埋め込む」を選択

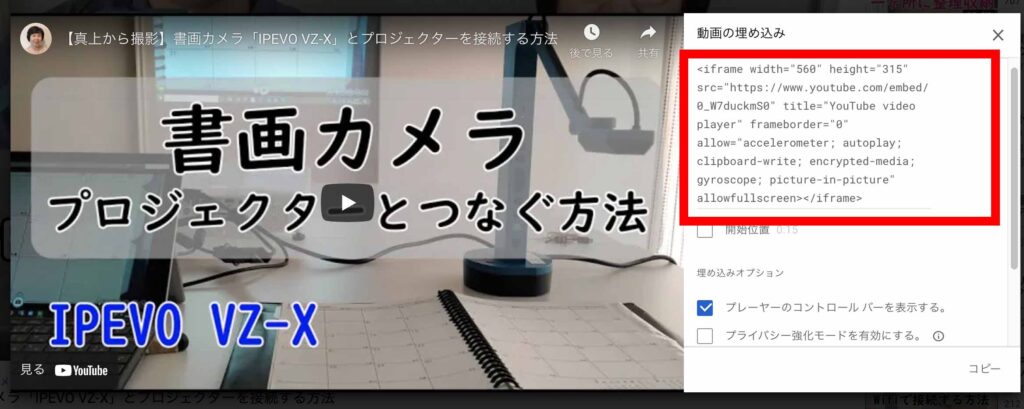
3 コードをコピーする
埋め込むためのコードが表示されるのでコピーしてhtmlに貼り付けるだけでOKです。

このままだと自動再生されない、動画プレーヤーのコントロールになってしまうので、下記URL掲載のパラメータを設定する必要があります。
src=”https://www.youtube.com/embed/0_W7duckmS0 の後に「?パラメータ設定&パラメータ設定”」とつなぎます。
以下のように。
src=”https://www.youtube.com/embed/0_W7duckmS0?autoplay=1&mute=1&loop=1“
このパラメータを付け足すと、自動再生、消音、繰り返し再生が設定できます。
See the Pen
QWpdbGb by kacyan (@kacyan)
on CodePen.
この説明でパラメータ設定がわからない場合は下記サイトも参照してください。
Youtube動画の自動再生とリピート再生!うまく再生されない場合の注意点はこれ
また、エンジニアの方は「ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座 」という書籍にも解説されていますので、参考にしてください。
この情報が、ノマドワーカーのお役に立てますと幸いです。
人気記事






最近のコメント