みなさん、こんにちは!
フリーランスエンジニアのKATSUMIです。
コードがきちんと書けているかは、validator(バリデータ)を使えば、HTML/CSSやプログラム言語などの正確さをチェックすることができます。
validatorツールでは、W3Cが公開しているのが有名です。
今日は、プログラミング独学者へValidation toolの使い方を解説します。
CSS Validation Service とは?

「CSS Validation Service」(https://jigsaw.w3.org/css-validator/)はW3Cが提供しているCSS専用のvalidatorです。
W3Cとは、「World Wide Web Consortium」の略で、Web技術の標準化を行っている非営利団体のことです。
端末やブラウザなど、別々の環境において互換性を保つために、Web標準規格を定める活動をしています。
現在、多くのブラウザがW3C勧告に準拠しているため、Webサイトを作る際にもこのWeb標準規格が重要となってきます。
W3Cの「CSS Validation Service」は、作成したCSSコードがWeb標準規格に沿っているかどうかを判定します。
日本語表示なので、わかりやすくて使いやすいところが良いです。
CSS Validation Service の使い方
CSS Validation Serviceは、以下の3つの方法で使用できます。
①URLを入力する
「URLを指定」というタブを選択し、入力フォームに調べたいWebページのURLを貼り付けます。

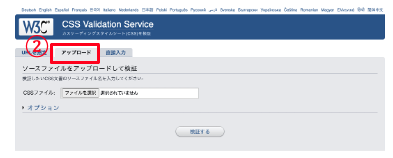
②ファイルをアップロードする
「アップロード」というタブから、CSSファイルをアップロードできます。
CSSファイル以外にも、CSSが書かれているHTMLファイルを読み込むこともできます。
style要素の中にCSSを書き込んでいる場合に、試してみてください。

③CSSコードを直接入力する
「直接入力」のタブで、CSSコードの入力ができます。
こちらもCSSが書かれたHTMLコードを読み込ませることができます。
④「Check」をクリックする

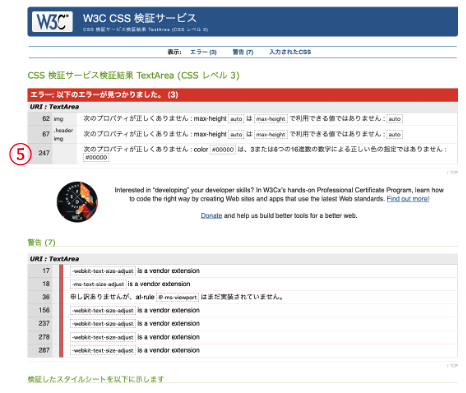
⑤エラー表示
エラーを改善していく

Markup Validation Serviceとは?

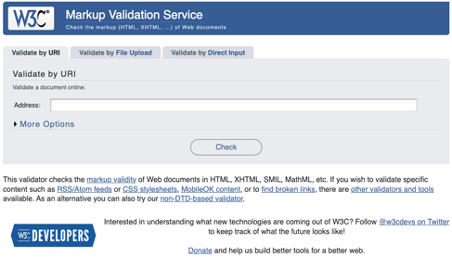
「Markup Validation Service」( https://validator.w3.org/ )はW3Cが提供しているHTML専用のvalidatorです。
「CSS Validation Service」同様、W3Cが提供しているため、制度は高いです。
英語表示なので、わからないときは日本語に翻訳した方が良いです。
Markup Validation Serviceの使い方
CSS Validation Serviceは、以下の3つの方法で使用できます。
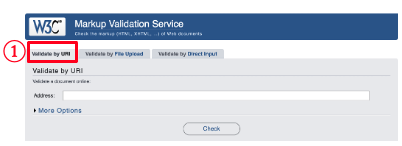
①URLを入力する
「URLを指定」というタブを選択し、入力フォームに調べたいWebページのURLを貼り付けます。

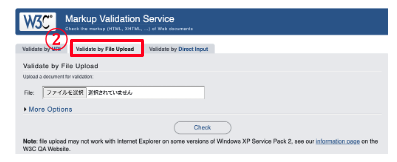
②ファイルをアップロードする
「アップロード」というタブから、CSSファイルをアップロードできます。
CSSファイル以外にも、CSSが書かれているHTMLファイルを読み込むこともできます。
style要素の中にCSSを書き込んでいる場合に、試してみてください。

③CSSコードを直接入力する
「直接入力」のタブで、CSSコードの入力ができます。
こちらもCSSが書かれたHTMLコードを読み込ませることができます。
④「Check」をクリックする

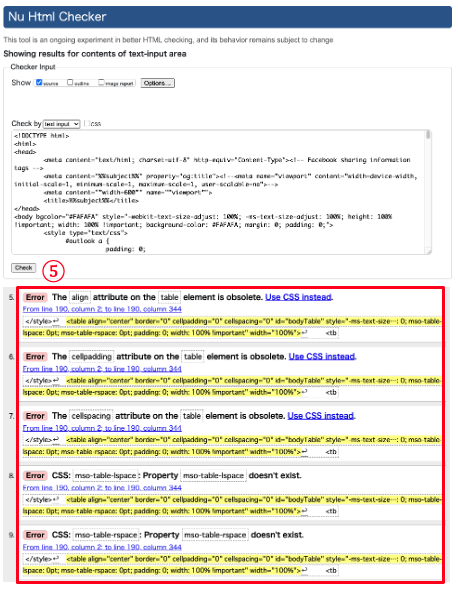
⑤エラー表示
エラーを改善していく

Dirty Markupもご参考までに

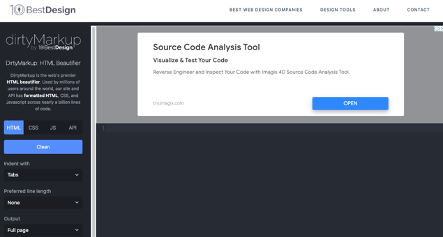
「Dirty Markup」( https://www.10bestdesign.com/dirtymarkup/)は、HTML、css、javascriptの3つの言語の文法をこのサイト一つでチェックできます。
このツールの良いところは、ただ文法チェックをしてくれるだけでなく、汚いコードをみやすく整形して表示してくれるところにあります。
ソースコードを貼り付けた時点でエラーは検知され「Clean」ボタンを押すとコードの整形が行われ改行やインデントが自動挿入されます。
今回の記事が、フロントエンドエンジニア、Webデザイナーを独学で目指している方の参考になれば幸いです。
下記を押していただけると励みになります!
↓
人気記事








最近のコメント