みなさん、こんにちは!
今日は、Web制作を独学で始めた人がよく使う横並びレイアウトについて説明します。
世の中のWebページでトップ上部のメニューからして、横並びのものは非常に多いです。
でも横並びはfloatやインラインブロック等を使っている人が多いのではないでしょうか。
もっと簡単で管理しやすい方法があります。
Web制作を独学で始めたフリーランスが覚える定番はFlexboxか?

横並びレイアウトをFlexboxにすると、今までの悩みもこれで解決です。
どんどん使えるようにしましょう!
Flexboxとは?
Flexboxは、CSS3で追加された新機能です。
今までよりも自由に、そして簡単に横並びのレイアウトを作ることができます。
柔軟性のあるレイアウトができます。
では、なぜFlexboxが良いのかというと高さを自動的に調整してくれるからです。
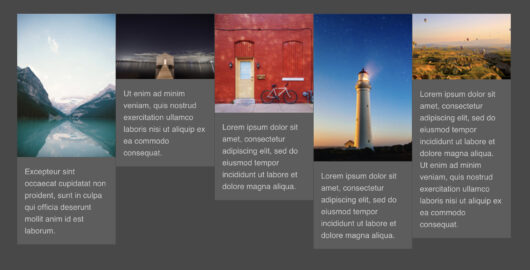
floatやインラインブロックでは、下記のようにガタガタしてしまいます。

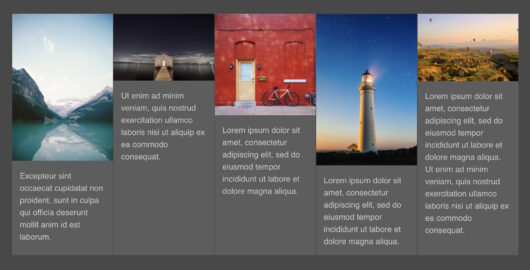
Flexboxは綺麗に高さを揃えることができます。

もしも今後文言が増えたりしても、また自動的に調整してくれます。
いちいち高さを入れたり、jQueryで制御する必要はありません。
良いところを詳しくまとめると、
・CSSを一行プラスするだけで横並びにできる
・横並びになった要素の高さが最初から揃ってる
・要素を上下左右、好きな順序に並び替えられる
・スペースの操作も自由自在
・高さの異なる横並びの要素を、簡単に上下中央揃えできる
簡単に綺麗に横並びできる!
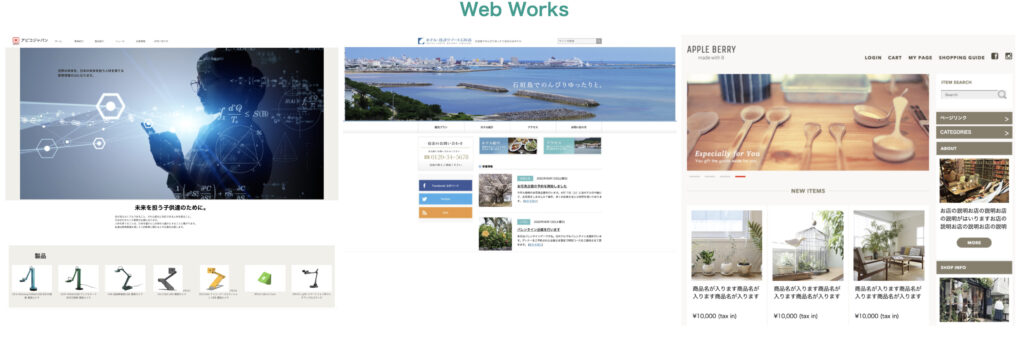
例えば、私のお得意様「アビコジャパン」と私の「フリーランスKATSUMI」のホームページですが、下記画像のように簡単に綺麗に横並びできるのです。
Flexboxの使い方
実際のサイトのコードを提示いたします。

See the Pen
katsumi by kacyan (@kacyan)
on CodePen.
上記のように、CSSの
.flex-web-box {
display: flex;
width: 98%;
margin: 0 auto 130px auto;
padding: 0;
}
の箇所に display: flex; の1行を加えるだけです。
下記サイトで詳しく解説しています。
https://www.sejuku.net/blog/56401
https://www.webcreatorbox.com/tech/flexbox
ニュースレター登録でチートシートをダウンロードできます。
https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet#flexbox14
上記Webクリエイターボックスは、下記本を出版されていて私も実践講座を持っています。
とても売れていて書店では1組1冊しか購入できません。

入門講座
実践講座
この情報が、フリーランスのお役に立てますと幸いです。
人気記事









最近のコメント