みなさん、こんにちは!
フリーランスエンジニアのKATSUMIです。
本日は、WordPressでサイトアイコンの設定方法を説明します。
サイトアイコンを設定する方法
サイトアイコンは、ブログやホームページのシンボルとなるアイコンのことです。
サイトアイコンを設定すると、サイト独自の画像を表示させることができます。
サイトアイコンの表示場所は、Webブラウザのタブやブックマーク、スマートフォンやタブレットのホーム画面などです。
ブラウザのタブやブックマークに表示されるアイコンは、ファビコン(favicon)と呼ばれます。
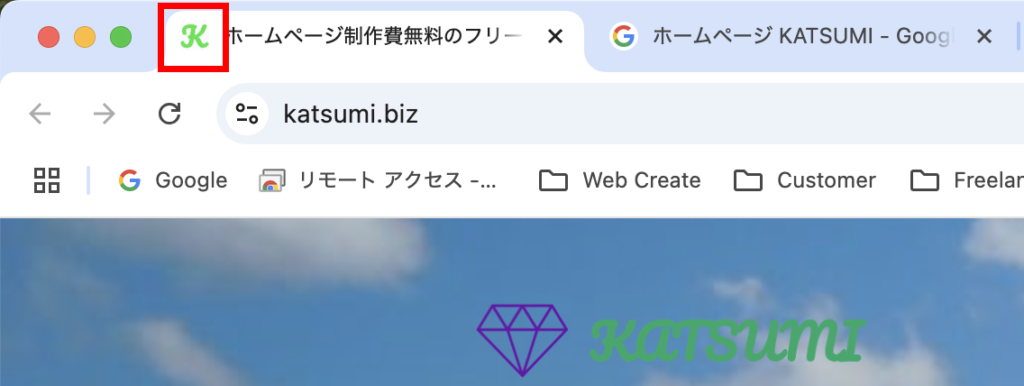
Webブラウザのタブ

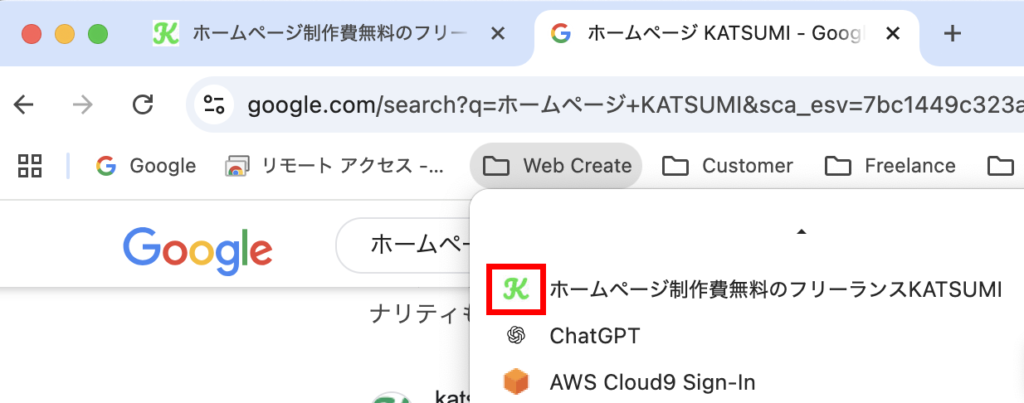
Webブラウザのブックマーク

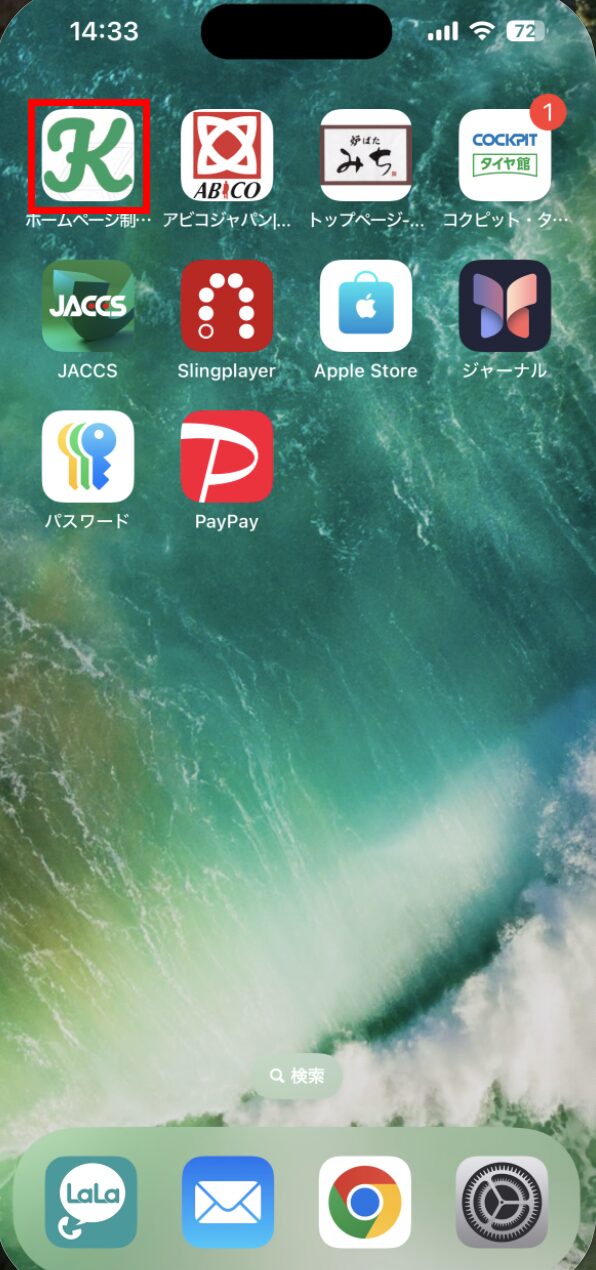
スマートフォンのホーム画面

このような場所に独自のアイコンが表示されると、訪問者があなたのサイトを見分けやすくなるというメリットがあります。
サイトアイコンの設定手順
WordPressでサイトアイコンを設定するには、以前はテーマを編集したり、専用のプラグインを利用したりする必要がありました。
しかし、WordPress 4.3から、管理画面でサイトアイコンを簡単に設定できるようになっています。
管理画面上でサイトアイコン設定できない場合
もし、管理画面上でサイトアイコン設定機能を利用できない場合、WordPressのバージョンが4.3より古い可能性があります。
セキュリティを強化するためにも、早急なアップグレードを実施することをおすすめします。
サイトアイコンの設定手順は、次のとおりです。
①画像を用意する
②外観のカスタマイズで設定する
画像を用意する
サイトアイコン用の画像は、あなたのサイトイメージに合ったものを用意しましょう。
画像のサイズについて
できれば512 ✕ 512ピクセル以上の正方形で用意してください。
画像編集ソフトがなく用意できない場合は、大きめの画像をWordPress管理画面上で切り抜くこともできます。
外観のカスタマイズで設定する
外観のカスタマイズで、サイトのデザインや表示内容を管理画面上で簡単に編集できます。
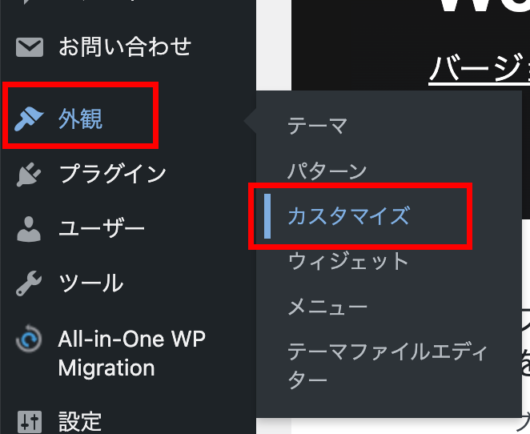
管理画面の外観>カスタマイズから開くことができます。

外観のカスタマイズの使い方
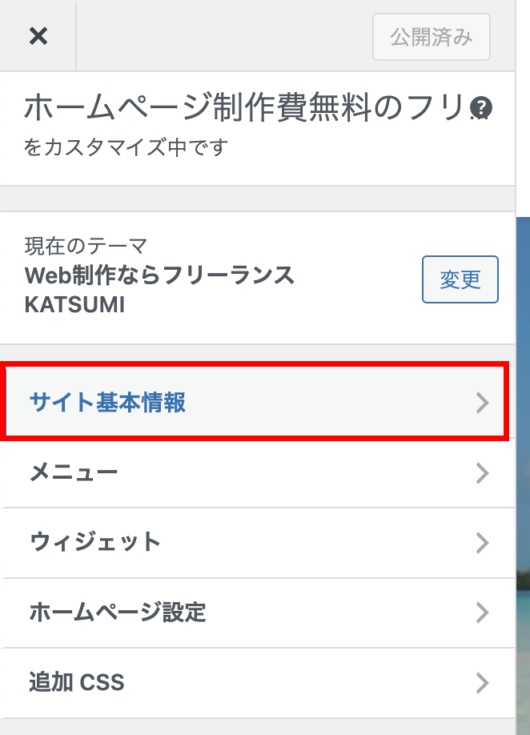
サイトアイコンの設定をするには、サイト基本情報メニューを開きます。

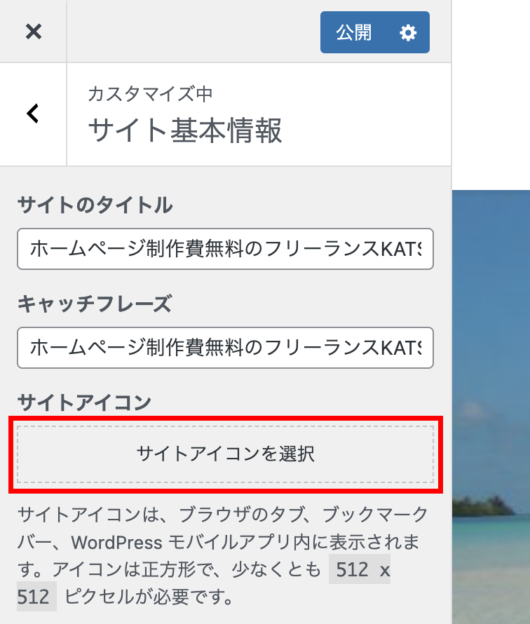
メニュー下部のサイトアイコンを選択をクリックします。

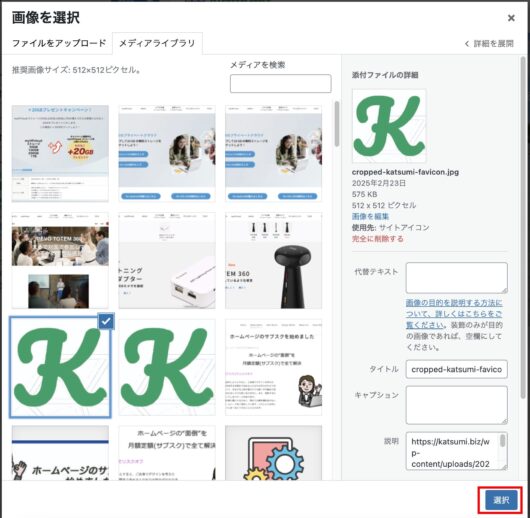
画像を新たにアップロード、あるいはメディアライブラリから画像を選び、選択をクリックします。

サイトアイコンを設定を完了させるには、公開ボタンをクリックします。

上の画面で「画像を変更」をクリックすると、サイトアイコン画像を変更することができます。
設定完了後、Webブラウザのタブやブックマーク、スマートフォンやタブレットのホーム画面などで、サイトアイコンが正常に表示されるかどうか確認してください。
今回の記事が、フロントエンドエンジニア、Webデザイナーを独学で目指している方の参考になれば幸いです。
下記を押していただけると励みになります!
↓
人気記事








最近のコメント