みなさん、こんにちは!
フリーランスエンジニアのKATSUMIです。
Web制作において、画面を単色で塗りつぶすとそっけなく感じてしまう時は、グラデーションで少し濃淡をつけるとよいでしょう。
グラデーションはたった1行で実装できます。
グラデーション背景をCSSで表現する
縦方向のグラデーション
グラデーションは backgroud-image プロパティを使います。
値には「linear-gradient()」で複数の色を「,(カンマ)」で区切って指定します。
グラデーションのCSS記述例
background-image: linear-gradient(色1, 色2);
下記のように縦方向にピンクから紫へと変わるグラデーションカラーを実装しました。
HTML
<section id="sample">
<h2>Sample</h2>
</section>CSS
#sample {
background-image: linear-gradient(#ffb2c1, #b473bf);
padding: 9rem 1rem 9rem;
}
グラデーションの角度を変更する
デフォルトでは縦方向のグラデーションですが、角度を変えて横向きや斜めからのグラデーションカラーを実装することも可能です。
角度は数値に角度の単位である「deg(デグリー)」をつけ、「,(カンマ)」で区切って丸括弧内の先頭に記述します。
角度は「-(マイナス)」をつけて負の値を指定することも可能です。
HTML
<div class="horizontal">
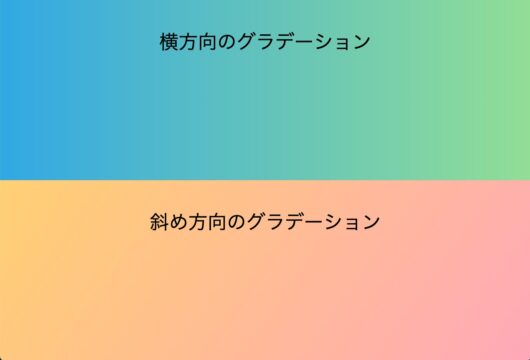
横方向のグラデーション
</div>
<div class="angled">
斜め方向のグラデーション
</div>CSS
.horizontal {
background: linear-gradient(90deg, #4db1ec, #a2e29b);
}
.angled {
background: linear-gradient(125deg, #ffd673, #ffb2c1);
}
円形グラデーション
直線上に伸びるグラデーションではなく、円形のグラデーションを実装するには「linear-gradient」ではなく「radial-gradient」を使います。
色の指定は先程と同様に「,(カンマ)」で区切って指定します。
HTML
<div></div>CSS
div {
background: radial-gradient(#a2e29b, #00a2af);
height: 100vh;
}
今回の記事が、フロントエンドエンジニア、Webデザイナーを独学で目指している方の参考になれば幸いです。
下記を押していただけると励みになります!
↓
人気記事








最近のコメント