みなさん、こんにちは!
フリーランスエンジニアのKATSUMIです。
Web制作において、コンテンツを1つのまとまりとして見せたい時によく使われる囲み枠。
今回記事では、そんな囲み枠方法を解説します。
囲み枠をCSSで作成する方法
囲み枠デザインとして気をつけることは、枠の縁と文章の間に余白がないと非常に読みづらく、デザイン的にも美しくなくなることです。
今回はWebページ用のボックスデザイン例を5個紹介します。どれもHTMLとCSSのコピペで使うことができます。
囲み枠のCSS装飾5例
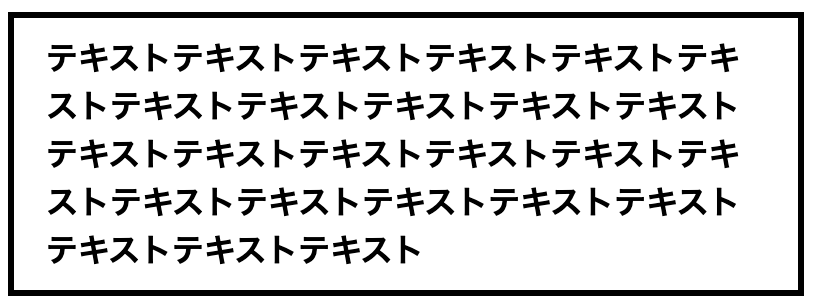
1. 実線で囲むだけ
少し太めの線で囲んだだけの枠です。シンプルなモノクロのデザインであれば良いかもしれませんが、華やかさな見た目にしたいときには少し物足りないです。

HTML
<div class="box1">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>CSS
.box1 {
padding: 0.5em 1em;
margin: 2em 0;
font-weight: bold;
border: solid 3px #000000;/線の種類、太さ、色/
}
.box1 p {
margin: 0;
padding: 0;
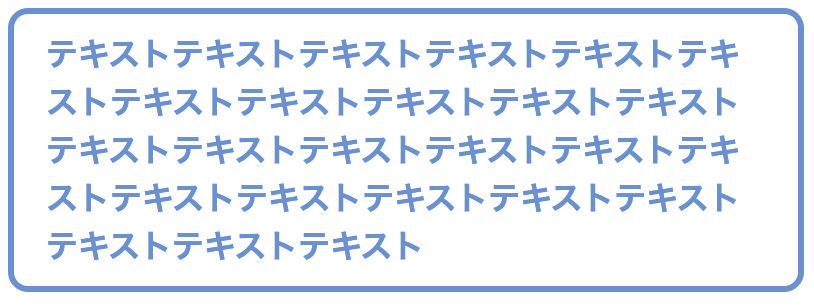
}2. 角丸
色を変え、角を丸くしてみました。文字色や線色、角の丸み具合は必要に応じて変えてください。

HTML
<div class="box2">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>CSS
.box2 {
padding: 0.5em 1em;
margin: 2em 0;
font-weight: bold;
color: #6091d3;/文字色/
background: #FFF;
border: solid 3px #6091d3;/線の種類、太さ、色/
border-radius: 10px;/角の丸み/
}
.box2 p {
margin: 0;
padding: 0;
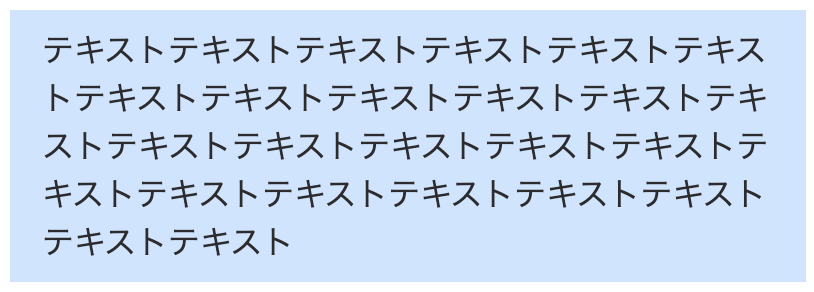
}背景塗りつぶし
線は使わずに背景を塗りつぶすだけにしてみました。背景色は好みで変えてください。

HTML
<div class="box3">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>CSS
.box3 {
padding: 0.5em 1em;
margin: 2em 0;
color: #2c2c2f;
background: #cde4ff;/背景色/
}
.box3 p {
margin: 0;
padding: 0;
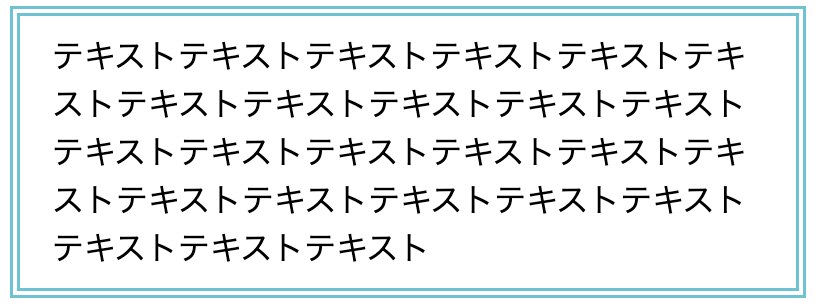
}二重線の枠
二重線の枠です。borderプロパティーで「double」を指定することで簡単に作ることができます。

HTML
<div class="box4">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>CSS
.box4 {
padding: 0.5em 1em;
margin: 2em 0;
border: double 5px #4ec4d3;
}
.box4 p {
margin: 0;
padding: 0;
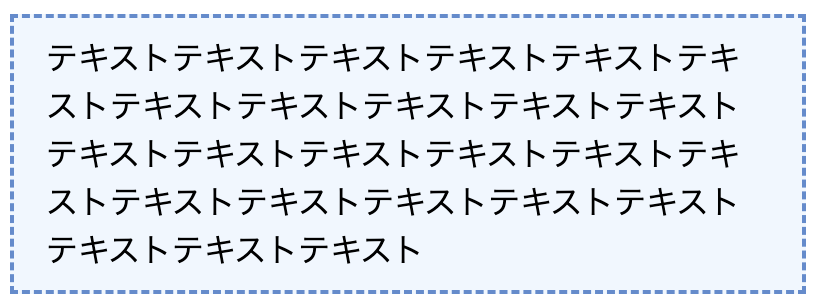
}破線のボックス
囲み枠を破線にしてみました。線の太さは好みで変えてください(CSSのborder:dashed 2px…の値を調節するだけです)。

HTML
<div class="box5">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>CSS
.box5 {
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;/背景色/
border: dashed 2px #5b8bd0;/点線/
}
.box5 p {
margin: 0;
padding: 0;
}代表的なシンプルなボックスデザインを5個紹介しました。
今回の記事が、フロントエンドエンジニア、Webデザイナーを独学で目指している方の参考になれば幸いです。
下記を押していただけると励みになります!
↓
人気記事








最近のコメント