皆さん、今回はWeb制作作品を効果的にポートフォリオにする方法を説明します。
フリーランスエンジニアがWeb制作作品を無料公開してポートフォリオを作る方法

Web制作したものを実際のサイトで見せてアピールしたいが、その都度ドメイン取得していたら、費用がバカになりません。
Web制作をしているフリーランスの人は、「Webサイト、ブログでフリーランスの営業準備を!」で説明したようにポートフォリオは必須です。
キャプチャしてGoogleドライブ等に入れてるだけという人も多いです。
デザイナーの方であれば、デザイン勝負なのでそれで良いかもしれません。
でも、エンジニアはアコーディオンメニューとかこんな機能を実装しているとか、実際のサイトをアピールしたくありませんか?
とはいえ、実案件でクライアントの許可は難しいしです。
そこで、練習で作ったサイト等を無料公開して、魅力あるポートフォリオを作成する方法を説明します。
無料でサイトを公開する方法はNetlify
エンジニアの方で、GithubのURLを送る人がいます。
採用担当者にとって、レポジトリをクリックしてコードを読んで動かしてみるを、レポジトリ毎に何十人も見るのはとても面倒です。
やはり作成したページを1クリックのみで見れるようにした方が良いでしょう。
作成したページを、サーバーにアップロードし、Webサイトとして公開して多くの人に閲覧してもらう方法があります。
無料で広告なしで手軽に利用できる方法は、Netlifyのサーバーを利用して公開できます。
手軽で2ステップ程でアップロードできます。
①作成したページをフォルダごと用意する
まずは、サイトを構成する全てのファイルを、サーバーインストールと同様にフォルダにまとめて用意します。
公開後に「お問い合わせ」ページの投稿フォームを機能させる場合は、contact.htmlのタグにnetlify属性を追加しておきます。
↓
” form netlify “
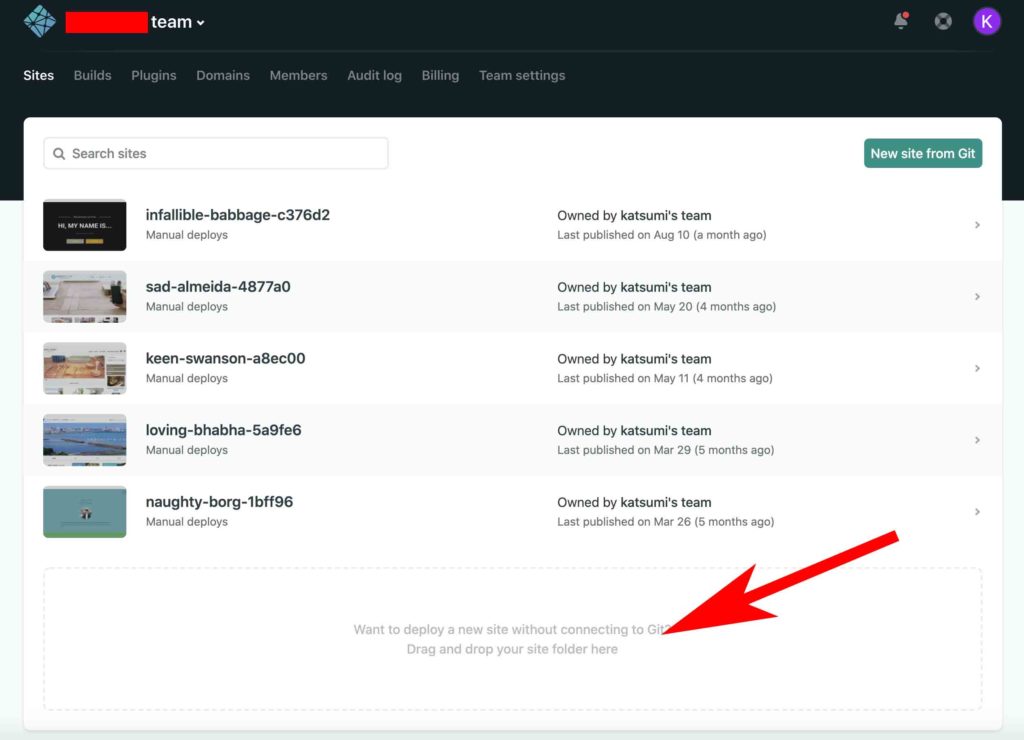
②フォルダをドラッグ&ドロップする

サイトの構成ファイルをまとめたフォルダを上記画像の枠内にドラッグ&ドロップするだけで完了です。
③PHPファイルはアップロードできない
WordPressなどのPHPファイルは認識されません。
私の場合、WordPress公開は、契約しているXサーバーに付与されている無料ドメインや、50円ほどの安価なドメインをムームードメインで取得してレンタルサーバーにて公開しています。
↓
エックスサーバーとムームードメインの設定方法は「独自ドメインWebサイトの具体的な作り方」にて解説済です。
次回からは、マルチサイト機能で複数のサイトを作成する予定です。
■キャンペーン期間
2020年9月4日(金)12:00 〜 2020年11月5日(木)18:00
■キャンペーン対象
期間中、新規にお申し込みいただいた『エックスサーバー』のサーバーアカウント(X10、X20、X30プラン)
■キャンペーン内容
【永久無料の独自ドメインをもれなく1つプレゼント】
.com .net .org .info .biz .blog の中からお好きな独自ドメインを1つプレゼント
【12ヶ月以上の契約で初回のご利用料金が通常の20%オフ】
X10プランの12ヶ月契約なら月額800円!
36ヶ月契約なら月額720円で利用可能!
④URLを変更
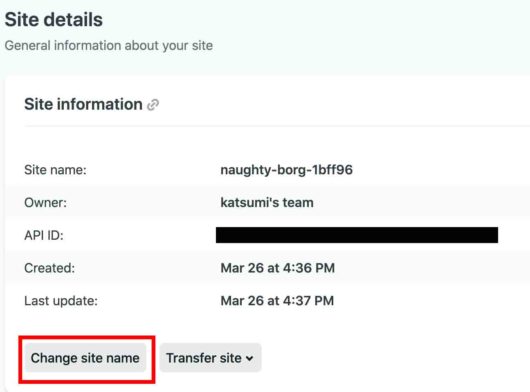
クリックしてサイトを開いてもらうだけであれば良いですが、対外的にポートフォリオ以外の用途で使うのなら、見た目が良くないのでURLを変更しましょう。
保存したサイトをクリックして、「Site settngs > Site information > Change site name」を下記図のように赤枠をクリックしてサイト名を変更します。

サイトが公開できたらポートフォリオを作る
最も簡単なのは、自分でポートフォリオをGoogle ドキュメントか何かで作成して、Google ドライブ等に保存する方法もあります。
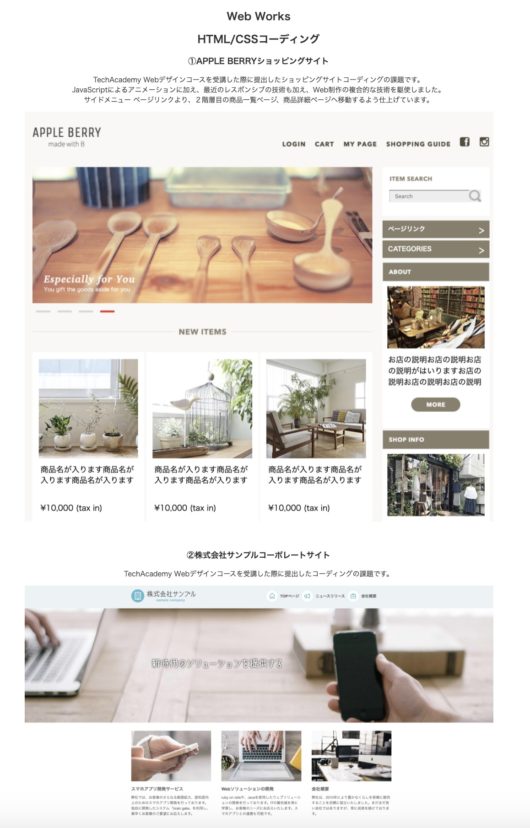
私の場合、自分のコーポレートサイトを作り、そこにポートフォリオを用意しました。
自分のコーポレートサイト自身も実績アピールにつながるので、一石二鳥になります。
また、ランサーズのプロフィールに下記のようなポートフォリオを無料で作成することもできます。
今回の投稿が、フリーランスエンジニアの方々のお役に立てれば幸いです。
 |
人気記事







最近のコメント